Java

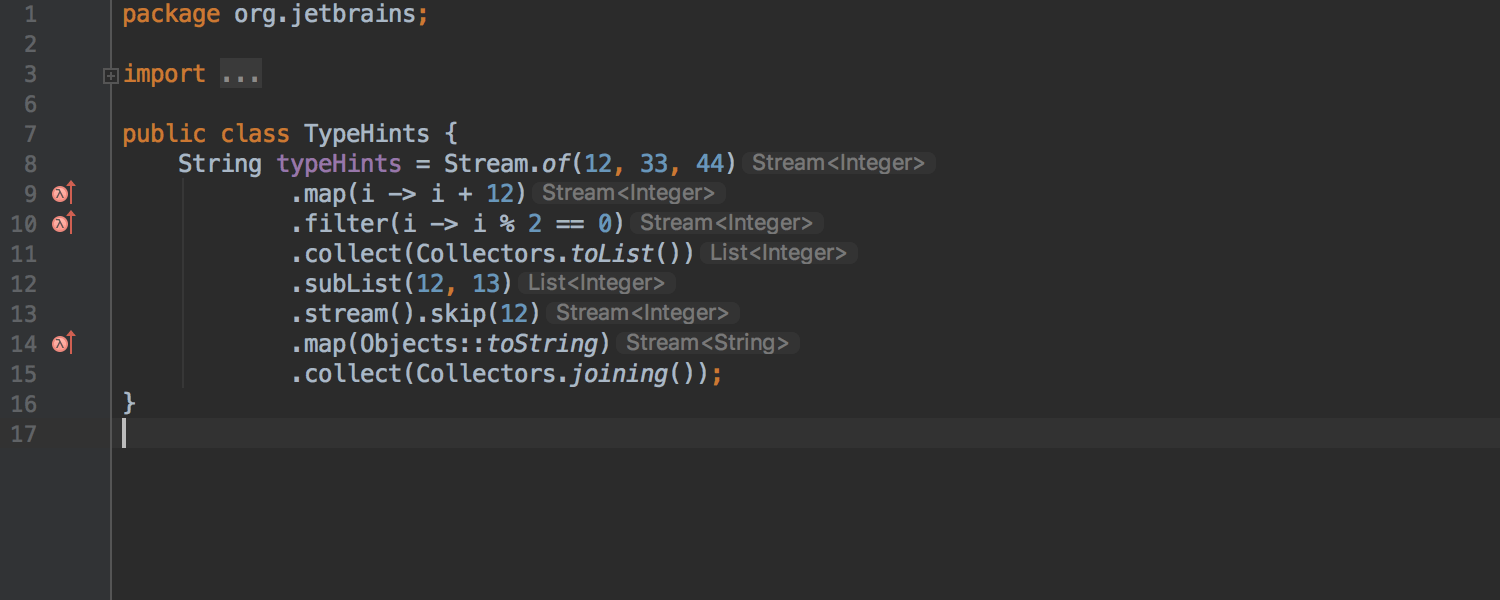
長いメソッドチェーンにおけるタイプヒント
長いメソッドチェーンでタイプヒントを表示します。特にジェネリクスを多用する長いメソッドチェーンで型確認が楽になります。
クイックドキュメンテーションを自動補完時に表示
自動補完時にクイックドキュメンテーションを自動表示する設定ができるようになりました。Preferences/Settings | Editor | General | Code CompletionのShow the documentation pop-up in… オプションで設定出来ます。これまでポップアップは明示的な補完時にしか自動表示させられませんでした。

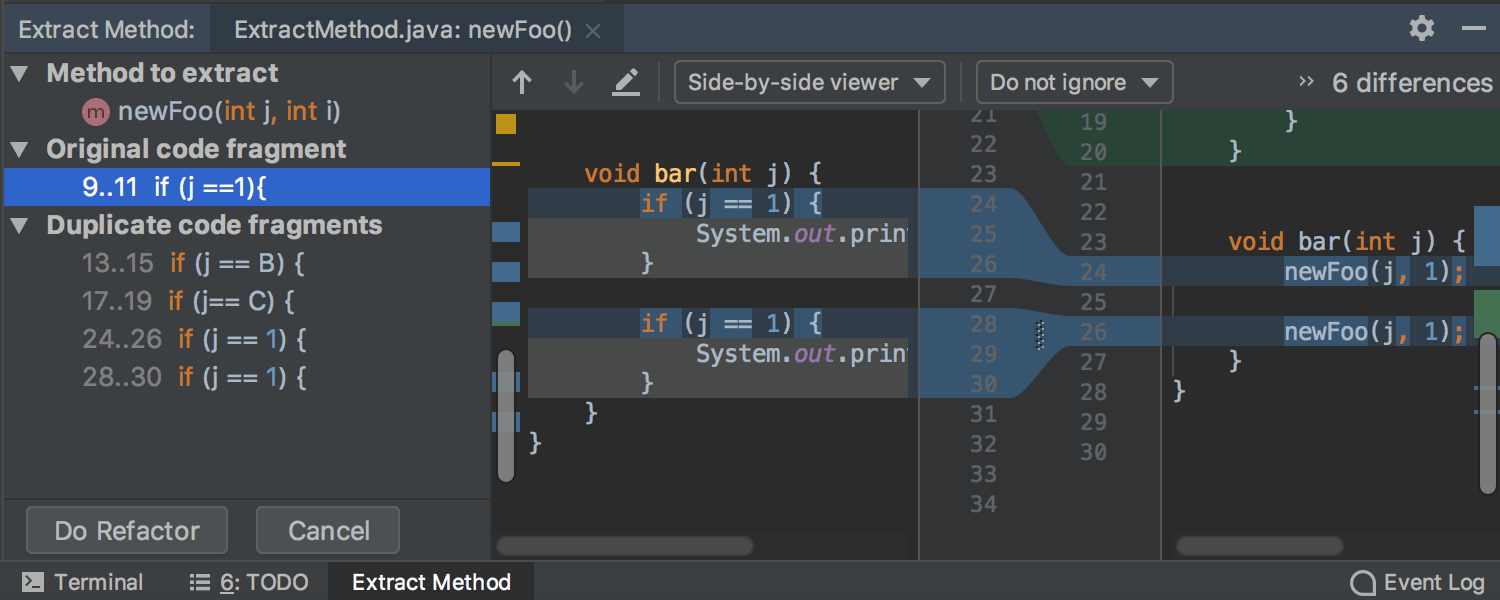
メソッド抽出時の新しいプレビューパネル
メソッド抽出リファクタリングを行う際にプレビューパネルが表示されます。リファクタリング後にどのような見栄えになるのか確認することが出来ます。コード重複箇所をまとめる際に大変便利です。

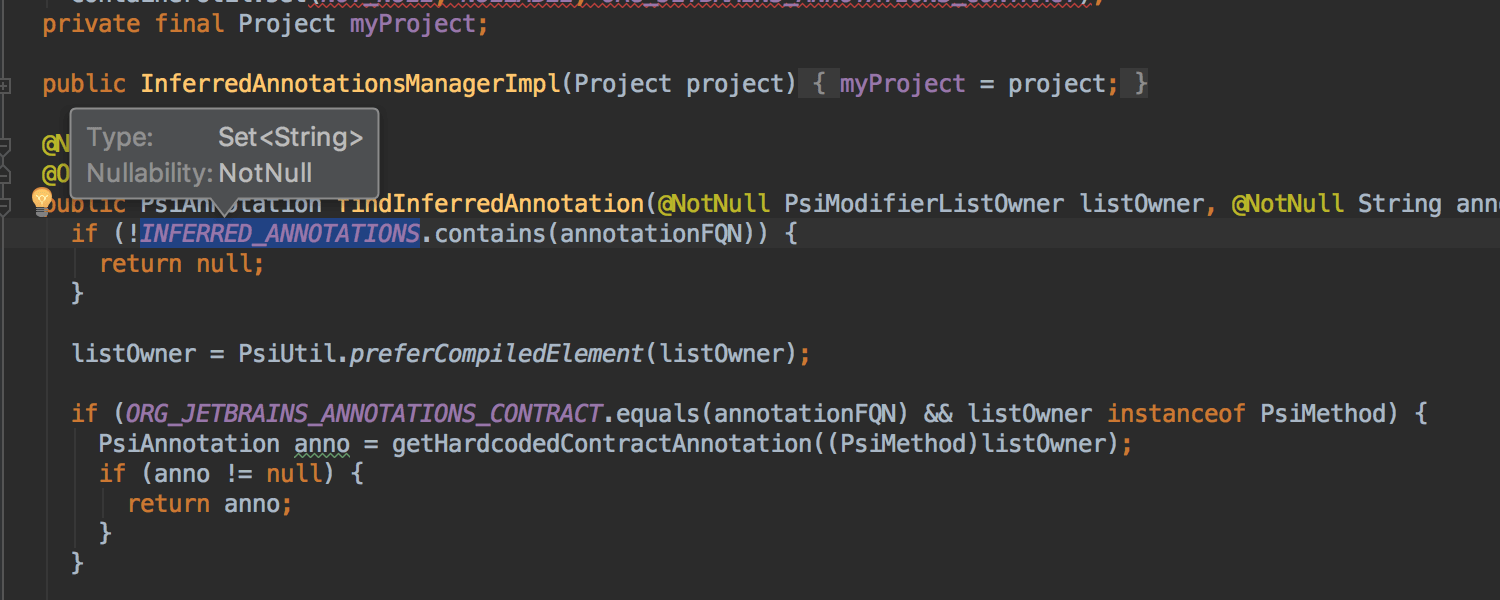
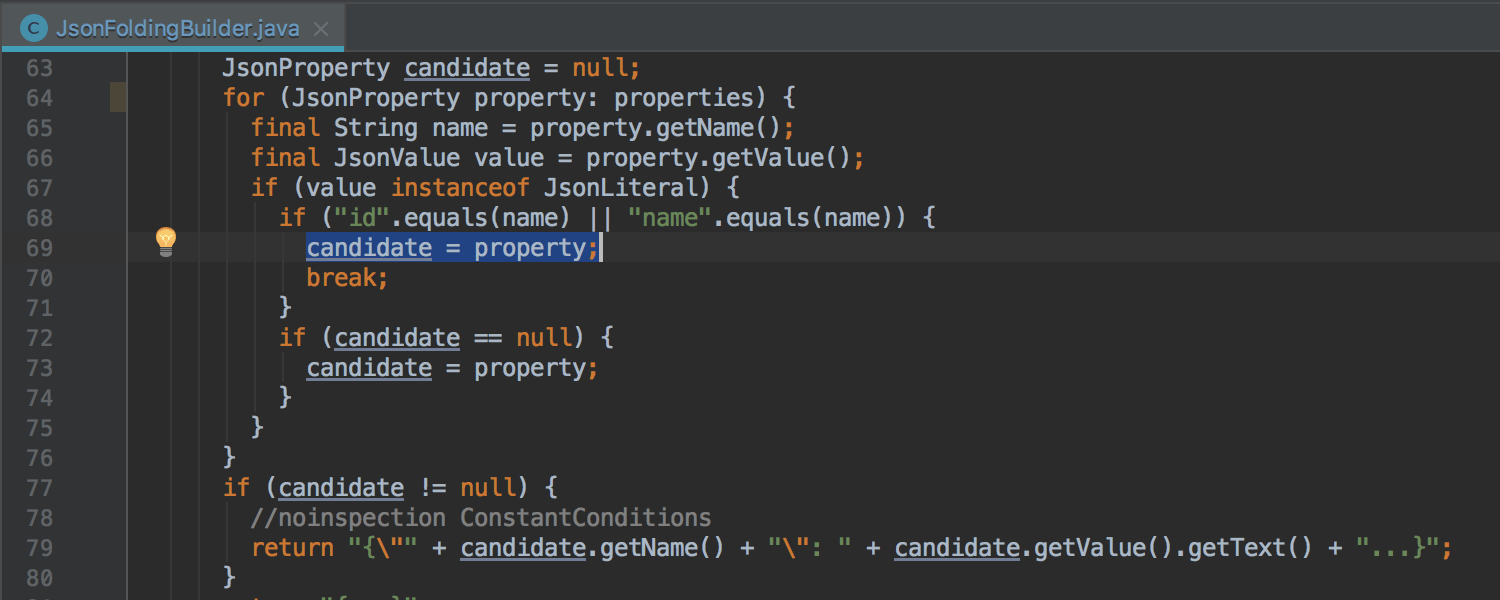
戻り値の@Contractアノテーション
特定のパラメータを渡した際のメソッドの挙動を指定できる@Contractアノテーションをサポートします。この情報により警告の精度が上がり、誤った警告も減少します。
バージョン2018.2では@Contractアノテーションサポートを拡張し、戻り値についてより多くの情報を持ちます:
new– メソッドを実行する度に、nullでない新しいオブジェクトを返すthis– nullでないそのオブジェクト自身のリファレンスを返すparamX– メソッドは引数のX番目を返す
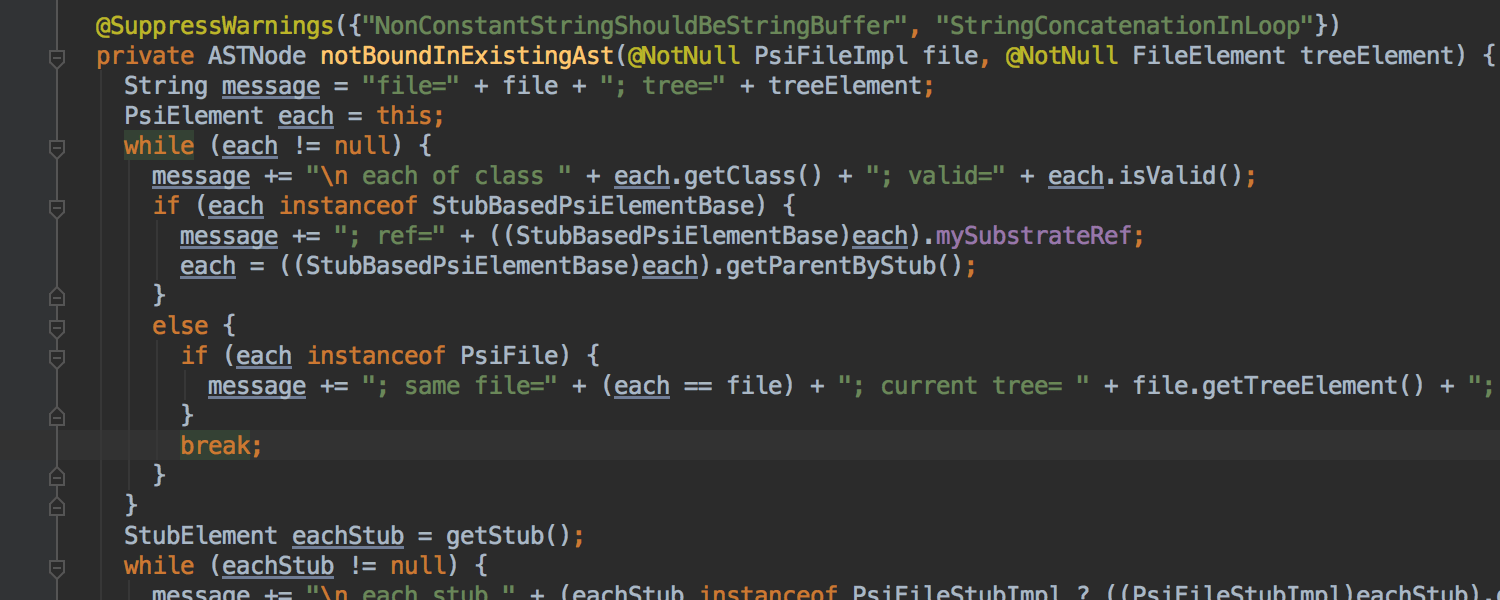
スマートな行の連結(Join Lines)アクション
Join Lines アクション (Ctrl+Shift+J)を強化し、メソッドコールが同じ型を返す場合、複数回のメソッドコールがメソッドチェーンにまとめられます。この機構は宣言箇所や、代入箇所でも働きます。
Join Lines はネストしたif文でよりキレイな結果を出します。
Stream APIサポートの改善
Stream APIサポートを強化し、ソートした結果をソートされないコレクションにまとめる際、ソートが不要である旨をサジェストし、クイックフィックスで消去できます。
さらにcollect(toSet())でSetにまとめる前の distinct() についても、いずれにせよ重複要素が排除されるため不要であることも警告します。
エディタ

ブラケット/クオートの外にTabでジャンプ
Tabを押すことで閉じたブラケットやクオートの外にジャンプすることが出来ます。この操作はJava、Kotlin、Groovy、SQL、PHP、JavaScript、Pythonで利用できます。有効化するにはPreferences/Settings | Editor | General | Smart keys でJump outside closing brackets/quote with Tabをチェックします。

再代入されたローカル変数とパラメータにアンダーライン
ローカル変数やパラメータに再代入を行っている箇所に、デフォルトでアンダーラインを引きます。Preferences/Settings | Editor | Color Scheme | Language Defaults | Identifiers | Reassignedで設定出来ます。

forとwhileキーワードのハイライト
カーソルを break または continue キーワードにあてると、関連するループのfor または while キーワードをハイライトします。
ユーザーインターフェース

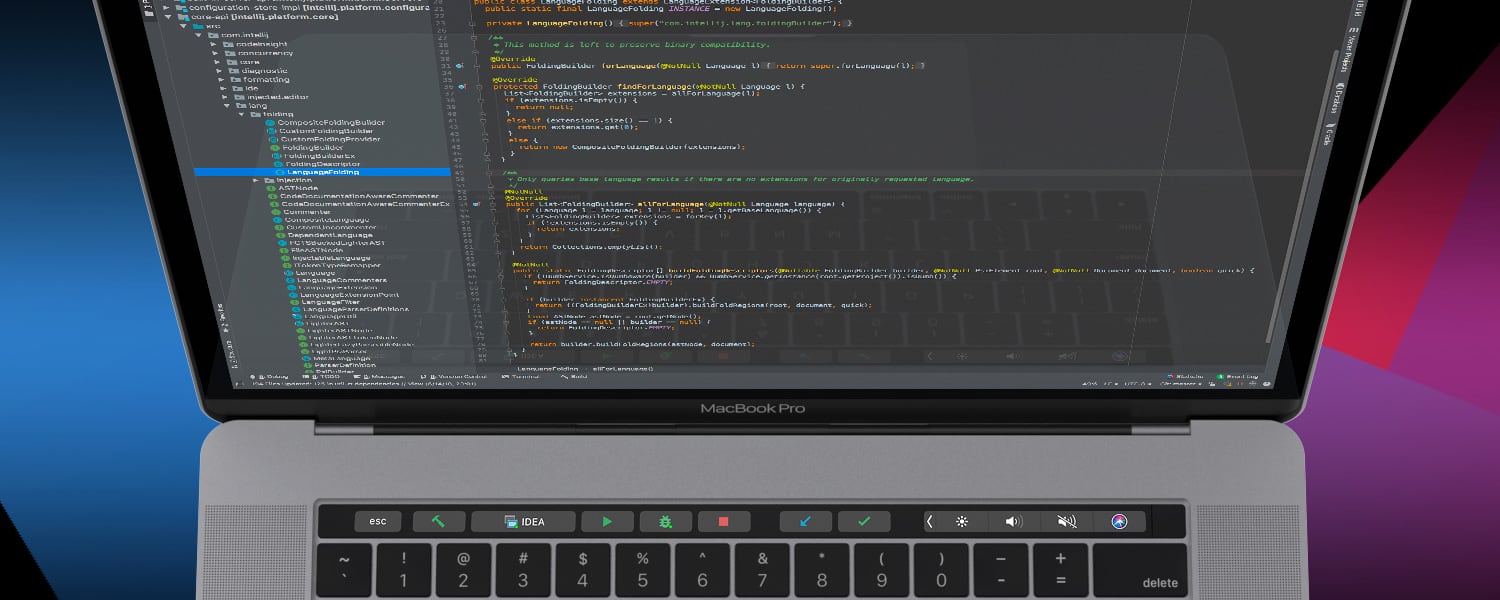
MacBook タッチバーサポート
ついにMacBookのタッチバーをサポートします!実行、ビルド、デバッグ、コミット、プル、といった操作をタッチバーからダイレクトに行えます。操作中のコンテクストに応じて表示されるボタンも変化します。
タッチバーコンテクストはPreferences | Appearance & Behavior | Menus and Toolbarsよりカスタマイズできます。

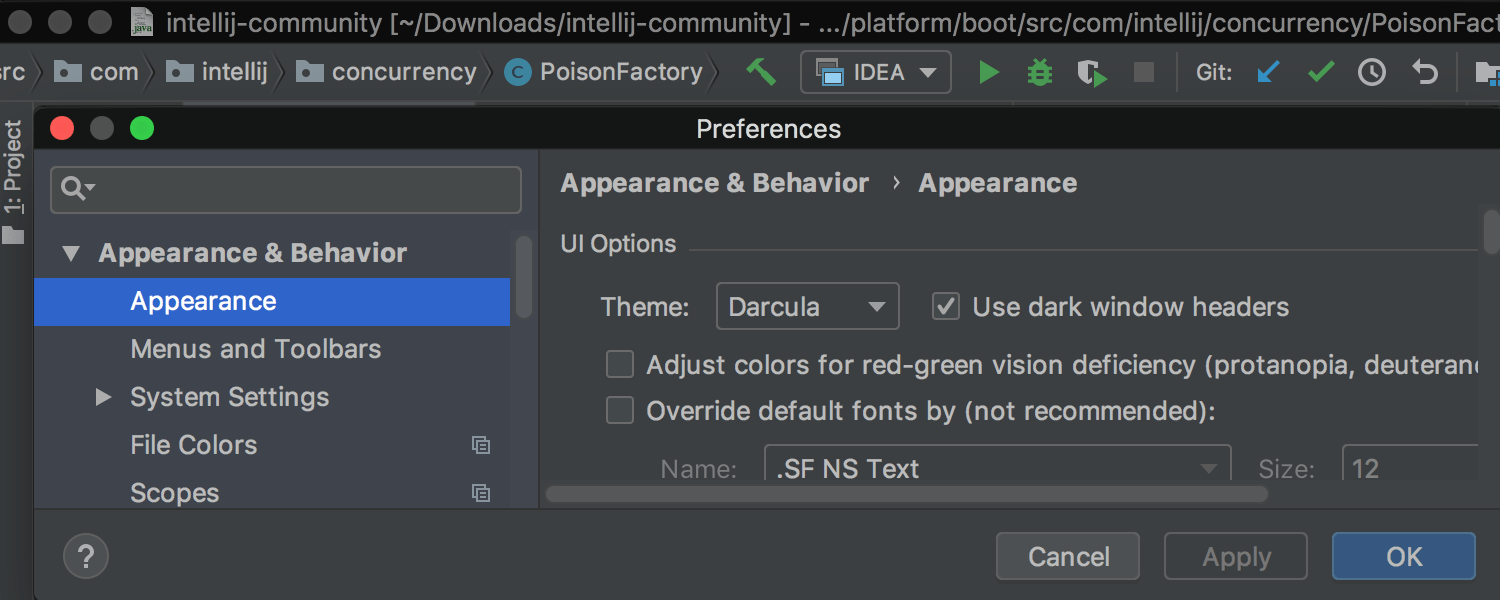
ダークウインドウヘッダー
macOSでタイトルバーもダークにすることが出来ます。Preferences | Appearance & Behavior | Appearance の Use dark window headersより有効化できます。
新しいアイコン
アイコンを刷新して、IDE全般の見栄えがシンプルでクリーンになり、可読性が高まりました。 このデザインにまつわるストーリーも併せてご覧ください。
Linuxのテーマをアップデート
LinuxでIntelliJがよりモダンな見栄えとなるようアップデートいたしました。
バージョン管理

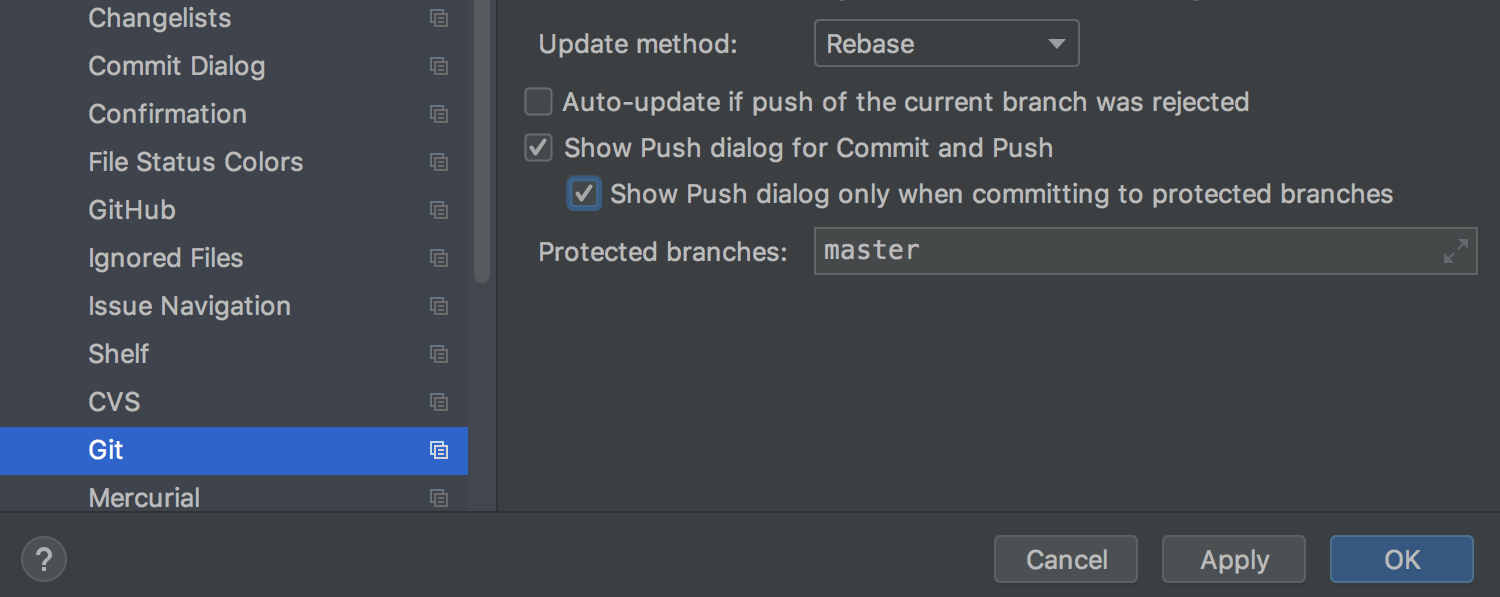
コンフリクト解決がより簡単に
Git利用時、より簡単にコンフリクトを起こしたファイルを見つけられるようになりました。チェンジリスト毎に、Merge Conflicts ノードが表示され、Resolve アクションリンクをクリックしてFiles Merged with Conflicts ダイアログを開けます。
また、pull、merge、rebaseをする際にFiles Merged with Conflicts ダイアログでGitブランチ名を表示するようになりました。ファイルをディレクトリでグループ化することも出来るようになったため、コンフリクトしたファイルが複数に及ぶ際、区別が楽になります。
VCS Log タブの強化
Gitタグをコミットのコンテクストメニューより削除することが出来るようになりました。また、VCS LogでもDiffをプレビュー出来ます。さらにLogタブは複数開くことが出来るようになりました。

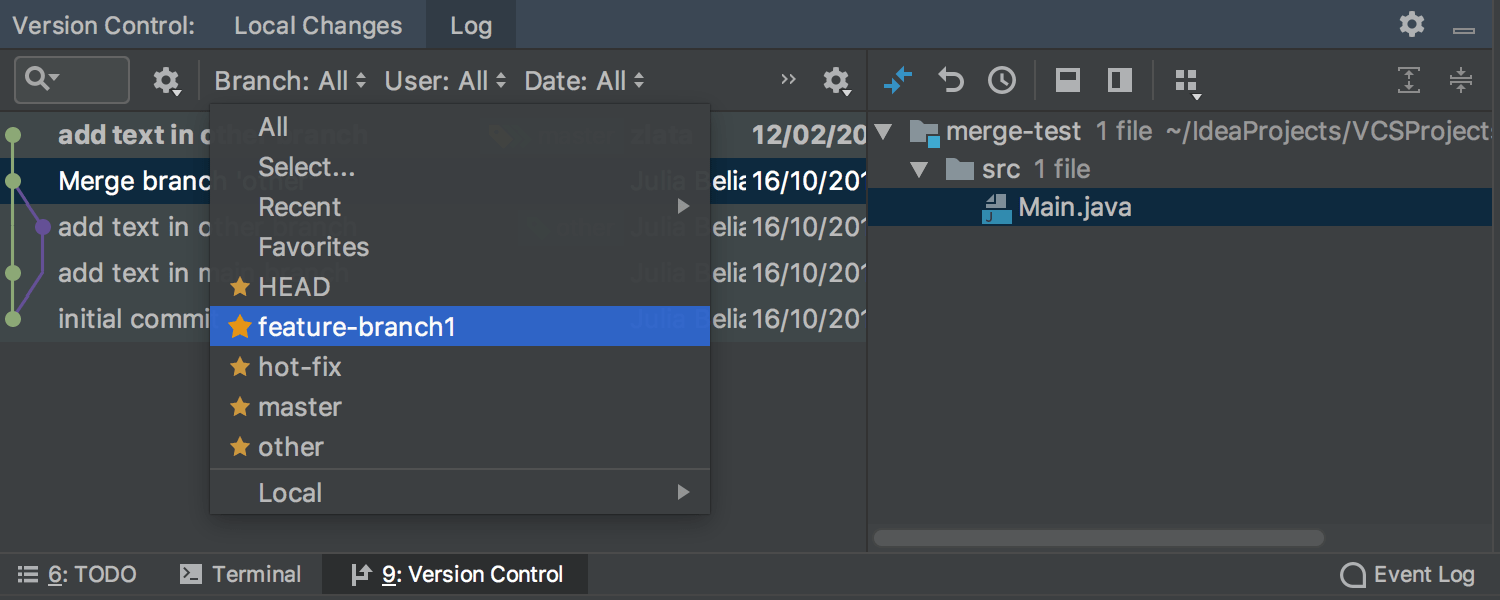
ブランチフィルターのお気に入り
Logタブのブランチフィルターにお気に入り機能を付けました。よく確認するブランチをすぐに開けます。
リポジトリを特定のリビジョンで確認する
バージョン管理にGitを使っていれば、リポジトリを任意のリビジョンの状態を確認出来ます。VCSログまたはファイルヒストリのコンテクストメニューのBrowse Repository at Revision アクションから開けます。
JVM デバッガ

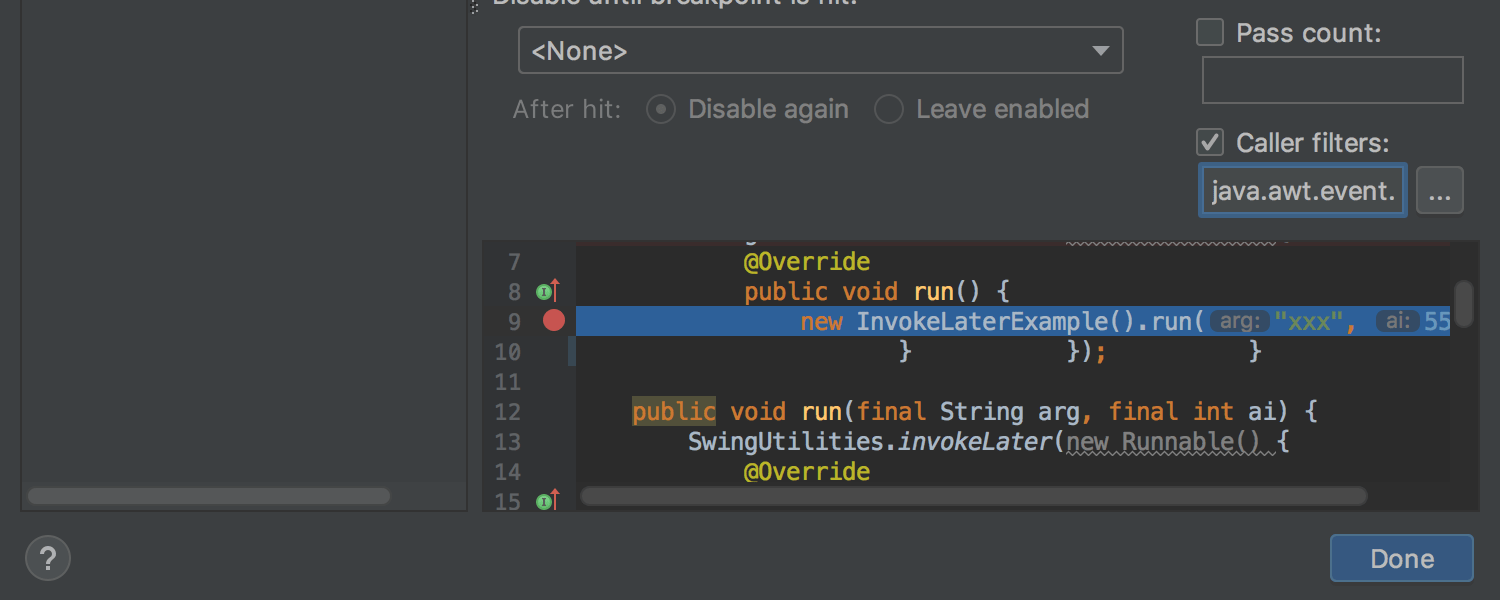
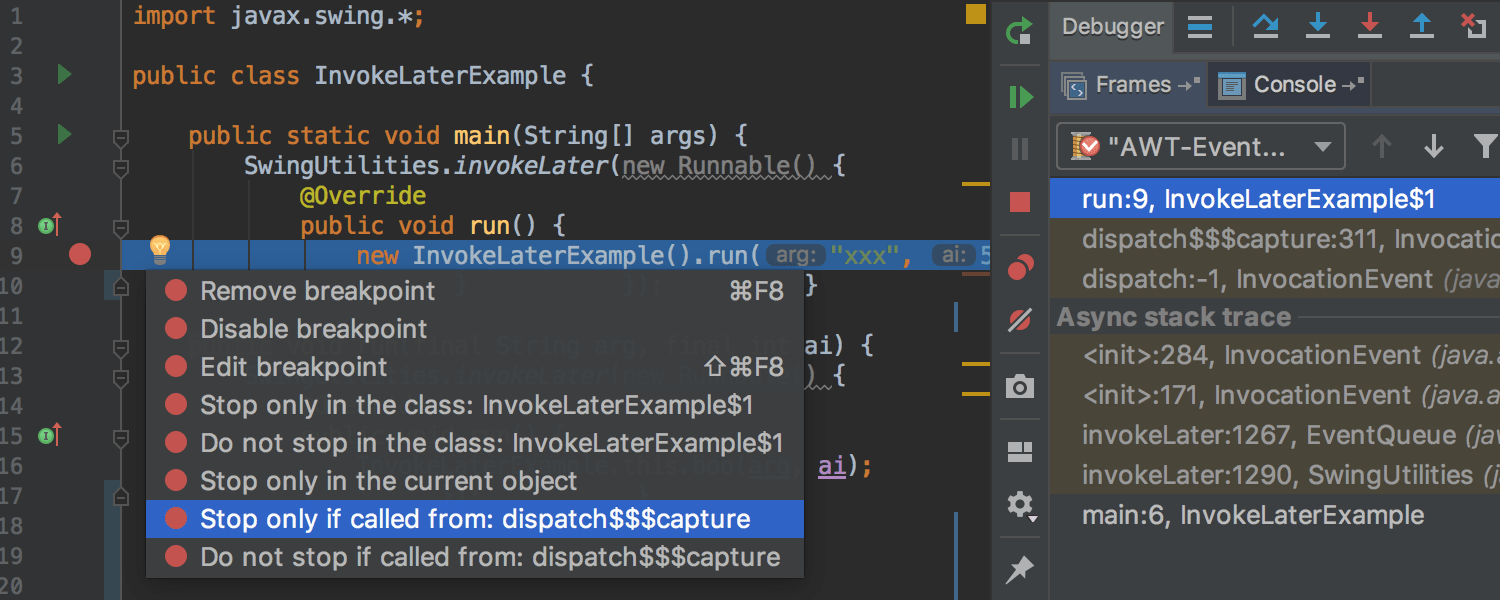
ブレークポイントインテンション
Javaプロジェクトをデバッグするにあたり、ブレークポイント用の便利なインテンションアクションを用意しました。ブレークポイントをマウスカーソルでクリックすることなく、Alt+Enter より表示されるインテンションで設定を変更できます。
Gradle

GradleプロジェクトでbuildSrcの自動検出
GradlemのbuildSrcと、利用箇所をリンクするのでビルドスクリプトからbuildSrcへナビゲートが可能です。

Gradle DSLブロックのデバッグ
Gradleスクリプトをデバッグできるようになりました。これまでもbuild.gradleをGroovyスクリプトとしてデバッグは出来ましたが、Gradleビルドスクリプトのトップレベルだけでなく、GradleのDSLブロックにもブレークポイントを設定出来ます。
Configuration
プロジェクト設定
新しいリポジトリのライブラリを追加する際、transitive dependencyを除外することが出来るようになりました。ライブラリのプロパティでConfigure アクションよりConfigure Transitive Dependencies ダイアログでプロジェクトで必要なtransitive dependencyのみを選択出来ます。

IDE 設定
Find Action ダイアログから直接ショートカットを設定出来ます。アクションを選択した状態でAlt+Enterを押し、お好みのショートカットを叩いてください。
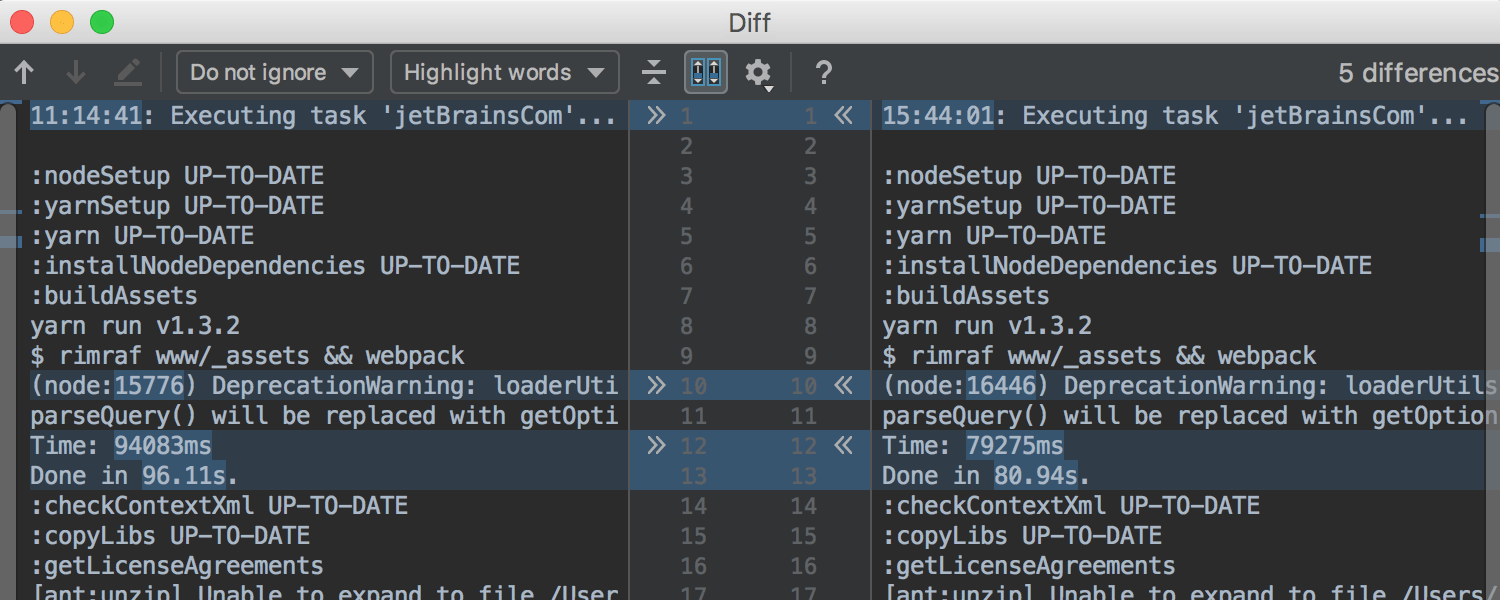
差分ビューワ

どんなテキストソースでも比較
空のDifferences Viewer を開いて、任意のテキストを左右のパネルにペーストして差分を比較出来ます。Find Action ダイアログのOpen Blank Diff Viewerより開けます。
Kotlin
バンドルのKotlinプラグインはKotlin 1.2.51となりました。

実行可能な Kotlin スクラッチファイル
KotlinのScratchファイルを実行できるようになりました。またKotlinのスクラッチファイルはプロジェクトで定義されているシンボルを参照できます。
またプロジェクトビューから直接Kotlinスクラッチファイルを作成できます。

単行コメントをブロックコメント(または逆)にコンバート
Alt + EnterのReplace with end of line commentアクションでブロックコメントを単行コメント(またはその逆)に変換できます。

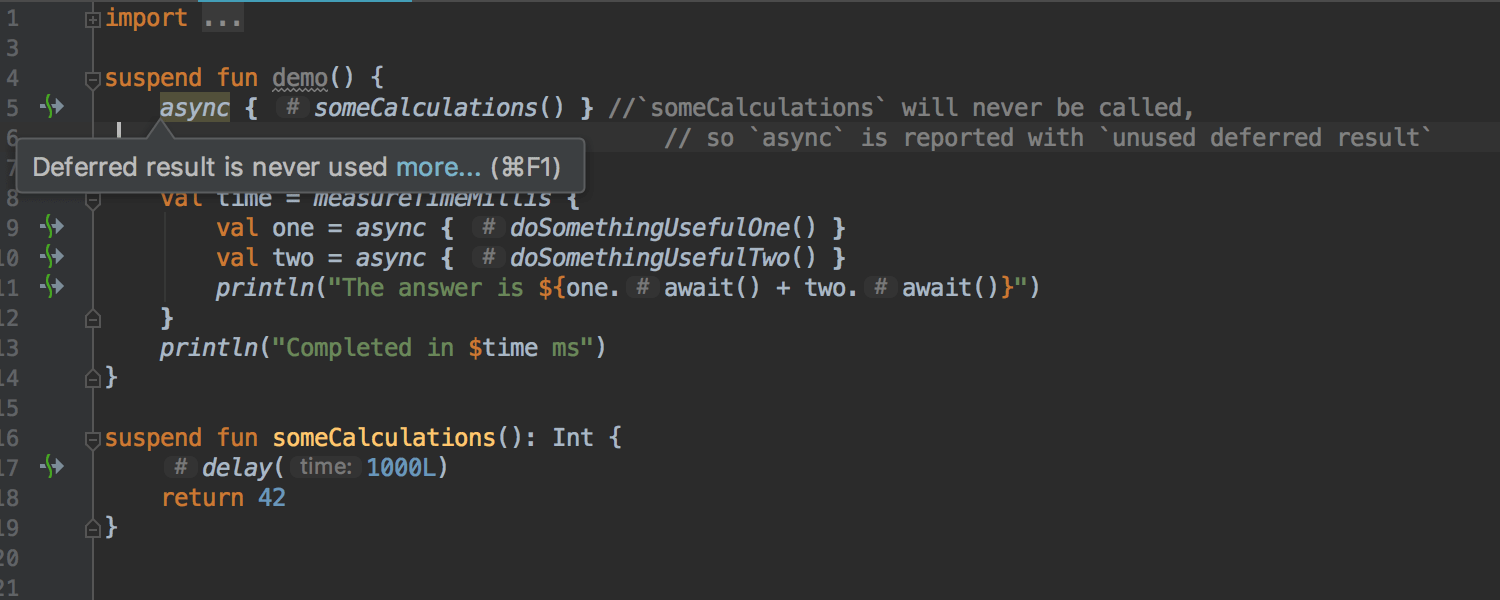
利用されていないDeferred result
kotlinx.coroutinesサポートを強化し、使われてない Deferred resultをレポートします。
kotlinx.coroutines.experimental.withContextでコールチェーンを統合
async呼び出し直後のawait呼び出しは冗長なため警告し、kotlinx.coroutines.experimental.withContextでマージするようサジェストします。
async {}.await()towithContext(DefaultDispatcher).async(ctx){ }.await()towithContext(ctx) { }.
Scala

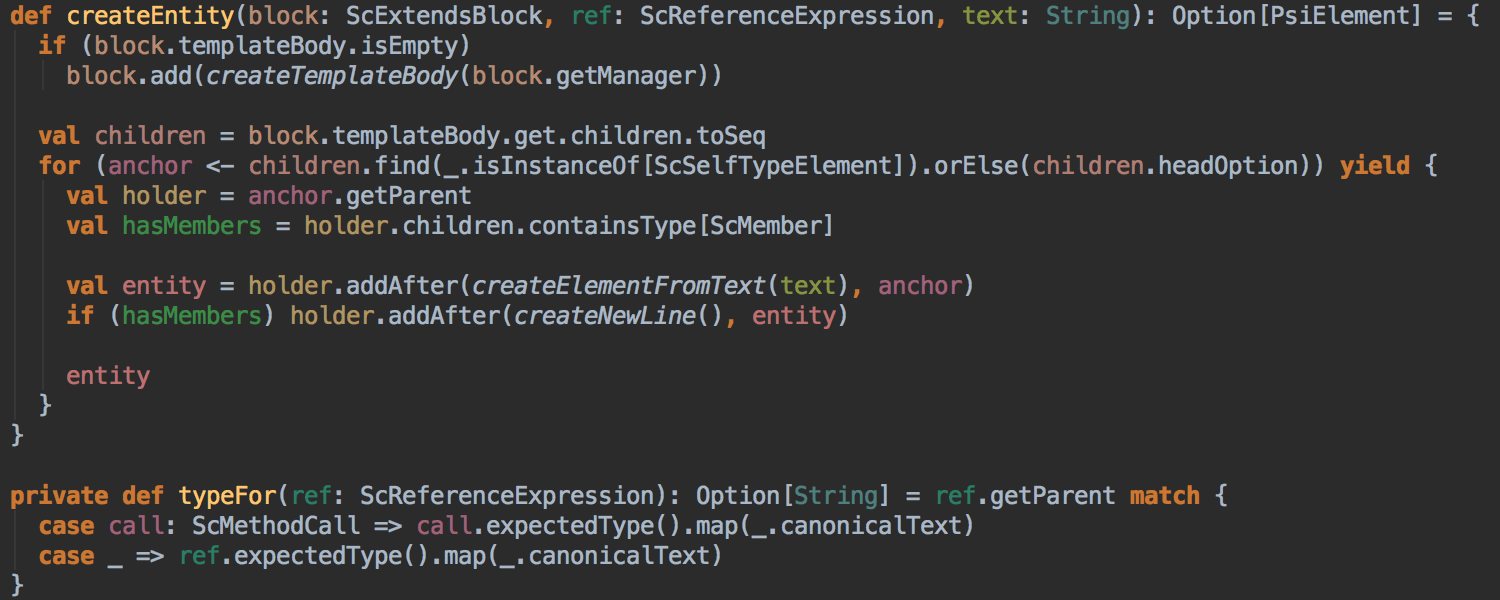
暗黙変換と引数の表示の改善
implicit conversionと引数についてインラインヒントで表示します。ヒントからジャンプすることもでき、ツールチップではより詳しい情報を表示します。implicit argumentを明示的に使っている場合に表示されます。
インラインヒントはエディタモードで動作します。有効化するにはCtrl + Alt + Shift + “+”を押し:
- もう一度同じショートカットを押すと折りたたみを全て展開
- Ctrl + Alt + Shift + “-” で全て折りたたむ、またはモードを無効化

欠落した、または曖昧なimplicit argumentのヒント
implicitパラメータのエラーをハイライトする方法を改善しました。加えてParameter Info ツールチップではexplicitとimplicitパラメータ両方を表示します。
implicit argumentポップアップは(macOS: Cmd + Shift + P / Windows and Linux: Сtrl + Shift + P)で表示され、type、structure、argumentの場所を表示します。
タイプアノテーションとパターンマッチングの自動補完の改善
inheritorを伴うsealed 型、JavaとScalaの列挙型、について、記載されていないものだけを候補に挙げるように補完サジェストするようになりました。
パターンマッチングの補完についてはクラスまたはインターフェースに適用可能なパターンを候補に挙げます。自動補完中にTabを押せば名前や型をアップデートします。

内蔵フォーマッタの替わりにScalafmtを利用
スタンドアロンプラグインであったScalafmt フォーマッタはScalaプラグインに取り込まれました。Preferences/Settings | Editor | Code Style | Scalaで設定できます。

Semanticハイライティング
Preferences/ Settings | Editor | Color Scheme | ScalaでSemanticハイライトを設定出来るようになりました。関数のパラメータ、ローカル変数、パターンマッチングのcaseなどで色分けがされるため、コードの可読性が向上します。
JavaScript & TypeScript

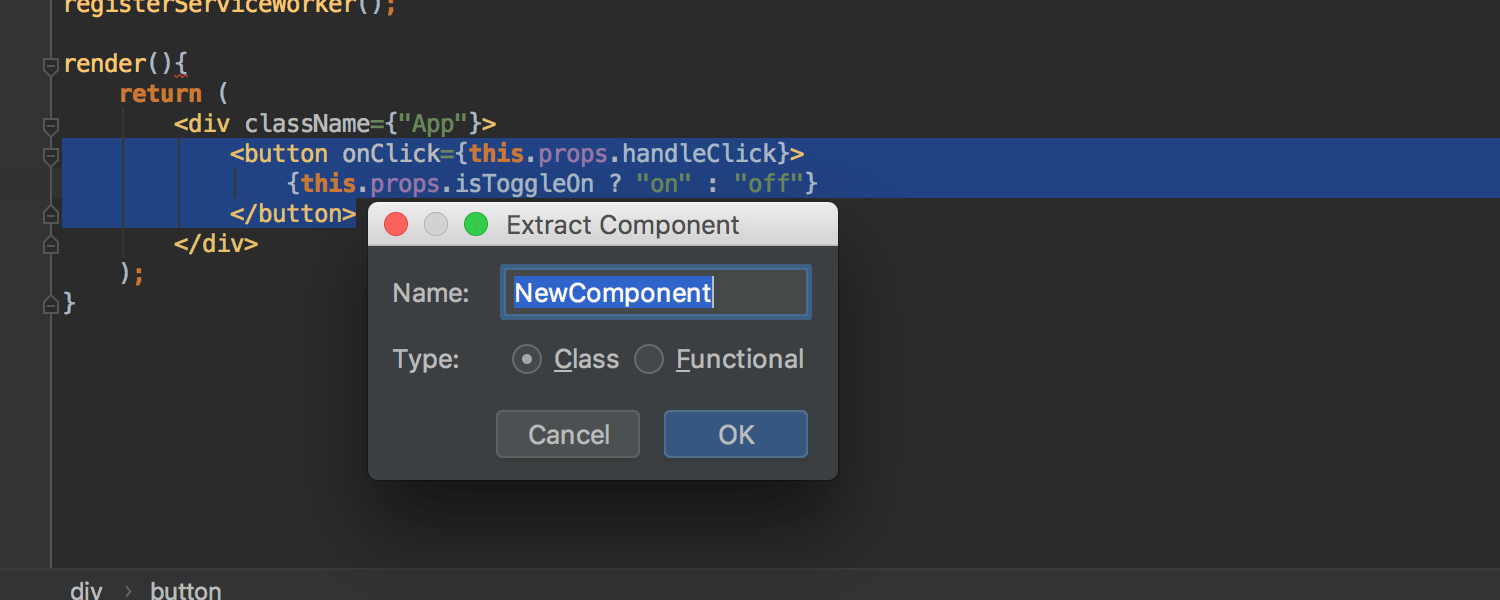
Extract and convert React component
Reactコンポーネントを2つに分けたい場合、コピー&ペーストをする必要はありません。 render メソッドのJSXコードを選択し、 Refactor – Extract Componentを使ってください。
新しいインテンションではconvert React class components into functional components(Reactクラスをファンクショナルコンポーネントに変換)、またはその逆が出来ます。

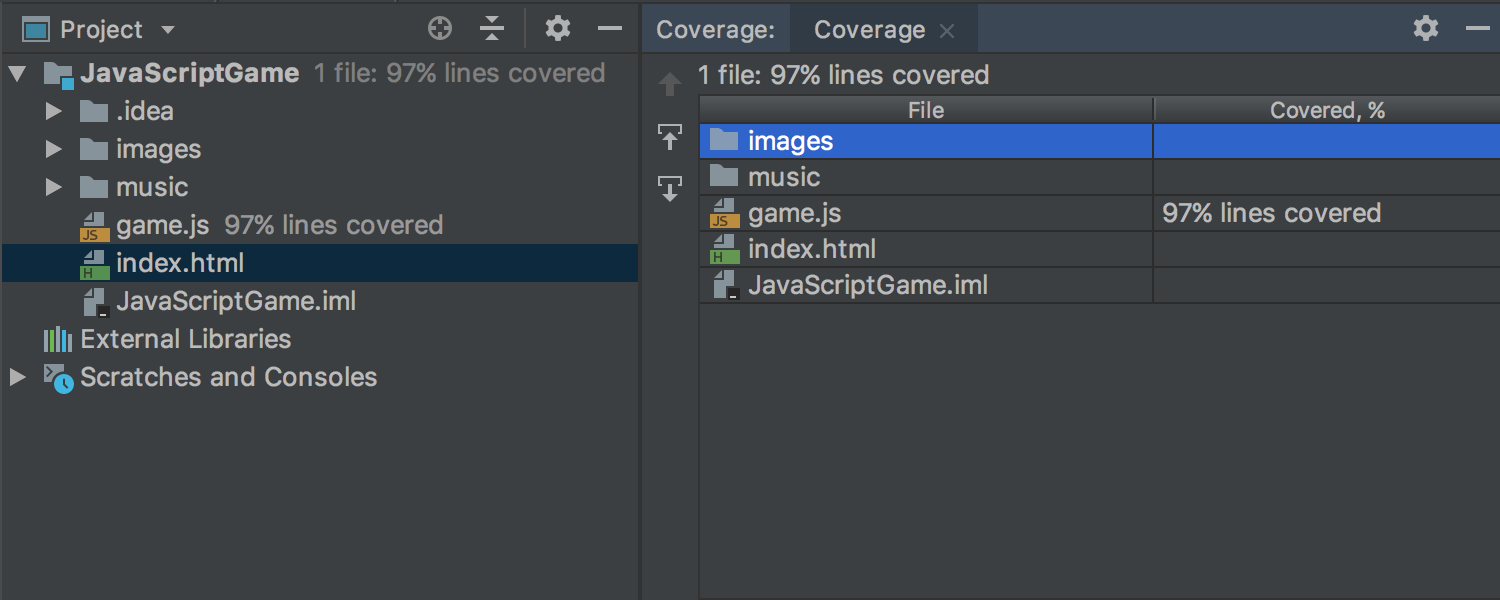
使われていないコードを探す
新しいCode Coverage 機能により、クライアントサイドコードで使われていないコードを見つけることができます。JavaScript Debug with coverageを起動し、Chromeでアプリを操作してください。デバッグを停止すると、フォルダ別、ファイル別にどのコードが使われているか、いないかをレポートします。

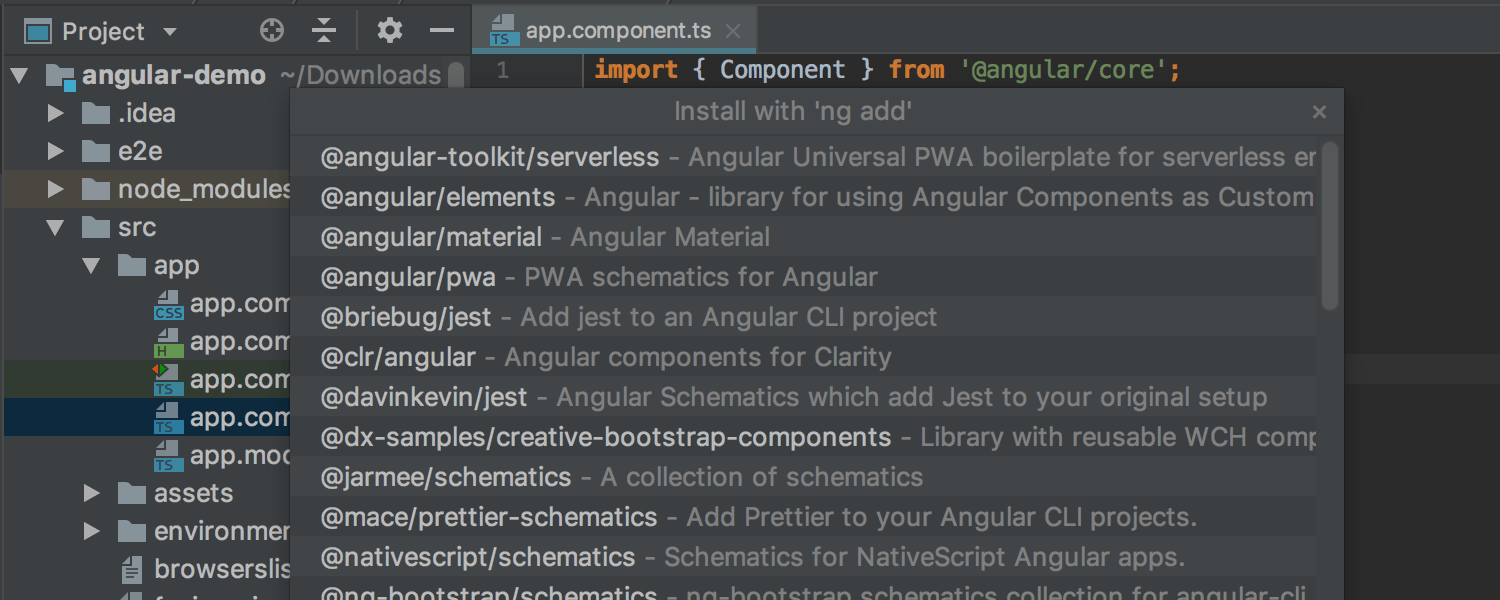
Angular CLIの新しいインテグレーション
New… | Angular Dependency… アクションよりアプリに新しい機能を追加できます。Angular CLI ng add コマンドを使って依存をインストールしたり、アプリ個別のインストールスクリプトでアップデートをします。
New… | Angular Schematic… アクションで@angular/material のようなライブラリで定義されたAngular schematicsを伴ったコードを生成することが出来ます。

JavaScriptとTypeScriptの新しいインテンション
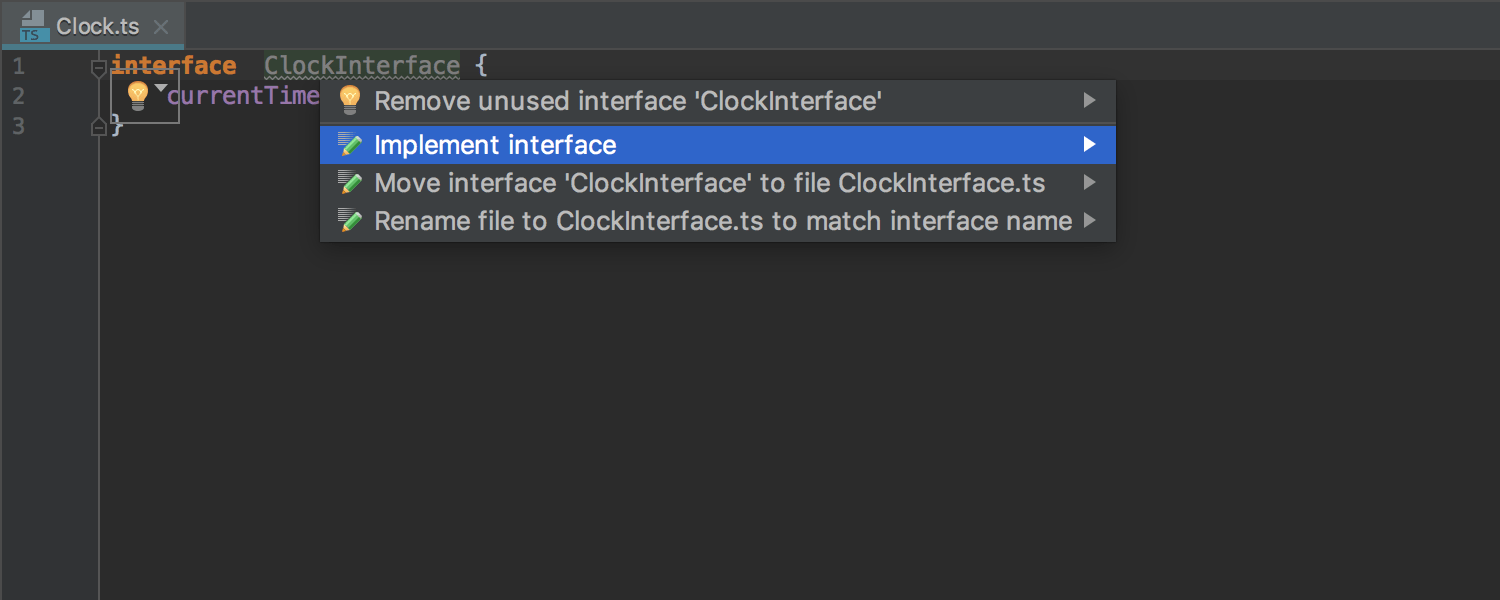
JavaScript と TypeScriptでより一層生産性を向上していただけるよう、Alt + Enterを押した際に表示されるたくさんの新しいインテンションを追加しました。中でも便利なのはImplement interface(インターフェースの実装)、Create derived class(派生クラスの生成)、Implement members of an interface or abstract class(インターフェースまたは抽象クラスのメンバーを実装)、Generate cases for ‘switch'(switchのcase群を生成)、Iterate with ‘for..of'(for..ofでイテレート)です。
Spring Integration

Spring Integration 5.0をサポートしました。Spring Integration Diagram ではシステムのコンポーネントをビジュアライズします。XMLまたはJavaアノテーションで記載したゲートウェイ、チャネル、ブリッジなどをダイアグラムで確認出来ます。
Spring Boot

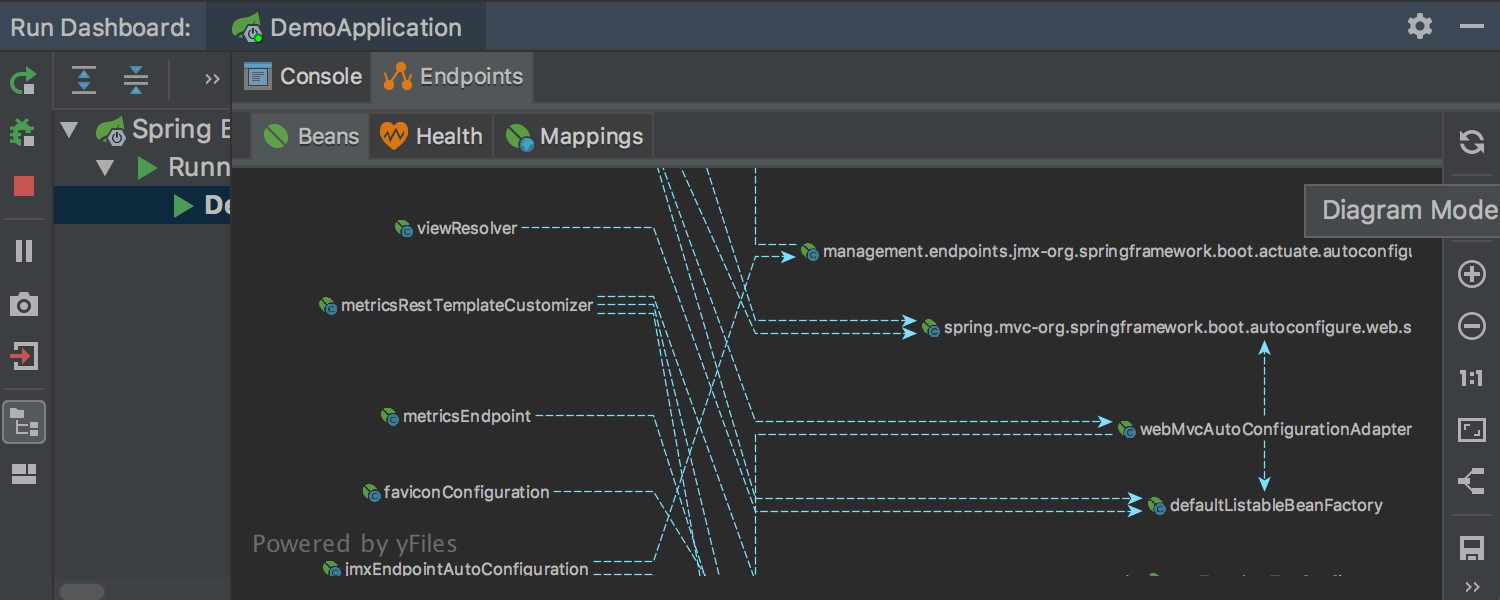
Spring Runtime Beansダイアグラム
Diagram Mode オプションより、ランタイムのbeanの依存関係をビジュアライズ出来ます。
アプリケーションを起動し、Run DashboardのBeansタブ横のDiagram Mode アイコンをクリックすればアプリケーション全体のランタイムBeanを表示できます。

Run DashboardからHTTP requestsにアクセス
Run Dashboard でMappings タブのURLマッピングをクリックすればエディタベースのRESTクライアントで当該エンドポイントを呼び出せます。
GET メソッドについてはブラウザでリクエストを開くことも出来ます。
YAML

YAMLコードフォーマッタ
YAMLコードをReformat Code アクション(Code | Reformat Code またはmacOs:Cmd + Alt + L 、WindowsとLinux:Ctrl + Alt + L )でフォーマット出来ます。さらにPreferences / Settings | Editor | Code Style | YAMLよりスタイルを設定出来ます。

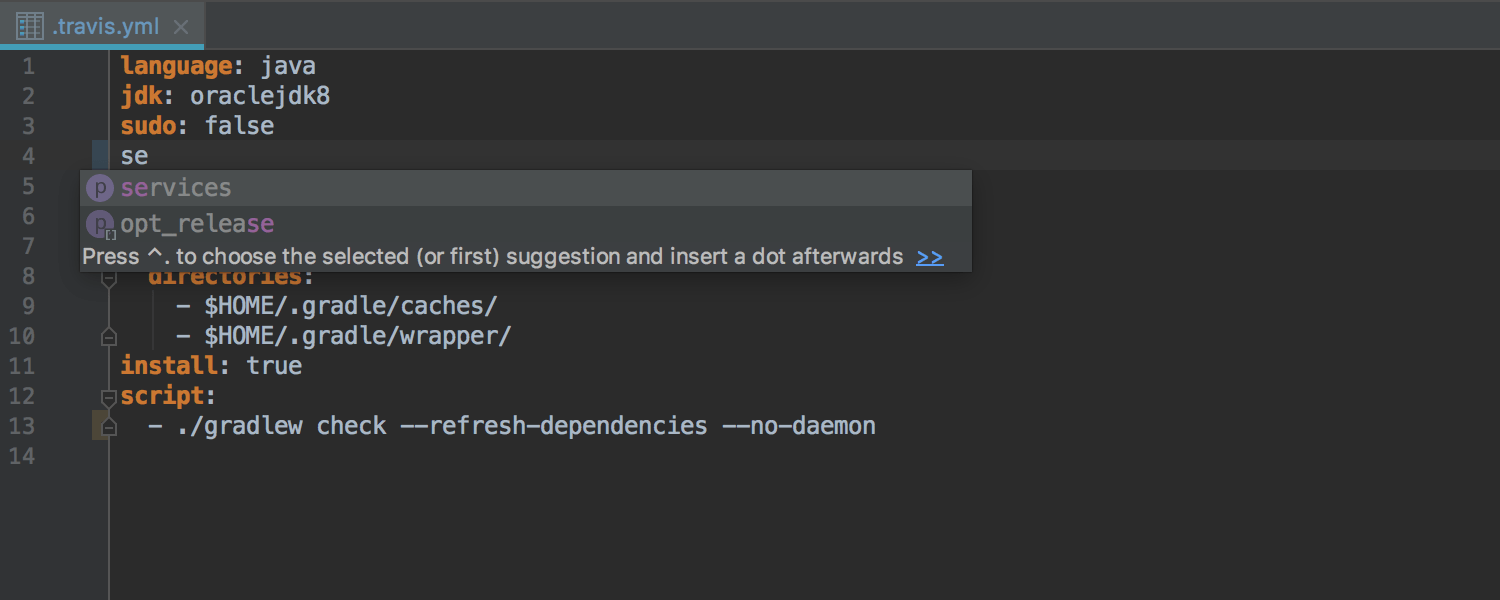
JSON スキーマ定義のあるYAML
JSON SchemaファイルのあるYAML構造で自動補完が働きます。schemastore.orgより自動的にスキーマを取得します。Preferences/Settings | Languages & Frameworks | Schemas and DTDs | JSON Schema Mappingsより手動でスキーマのマッピングを指定することも出来ます。
データベースツール
SQLログ
console outputよりIDEの発行する全てのSQLを確認できます。ログはファイルに書き出されておりHelp | Show SQL logで開けます。
新しい SQL フォーマッタ
データソース別にCode Style schemes を指定できるようになりました。データソースプロパティのオプションより割り当てられます。
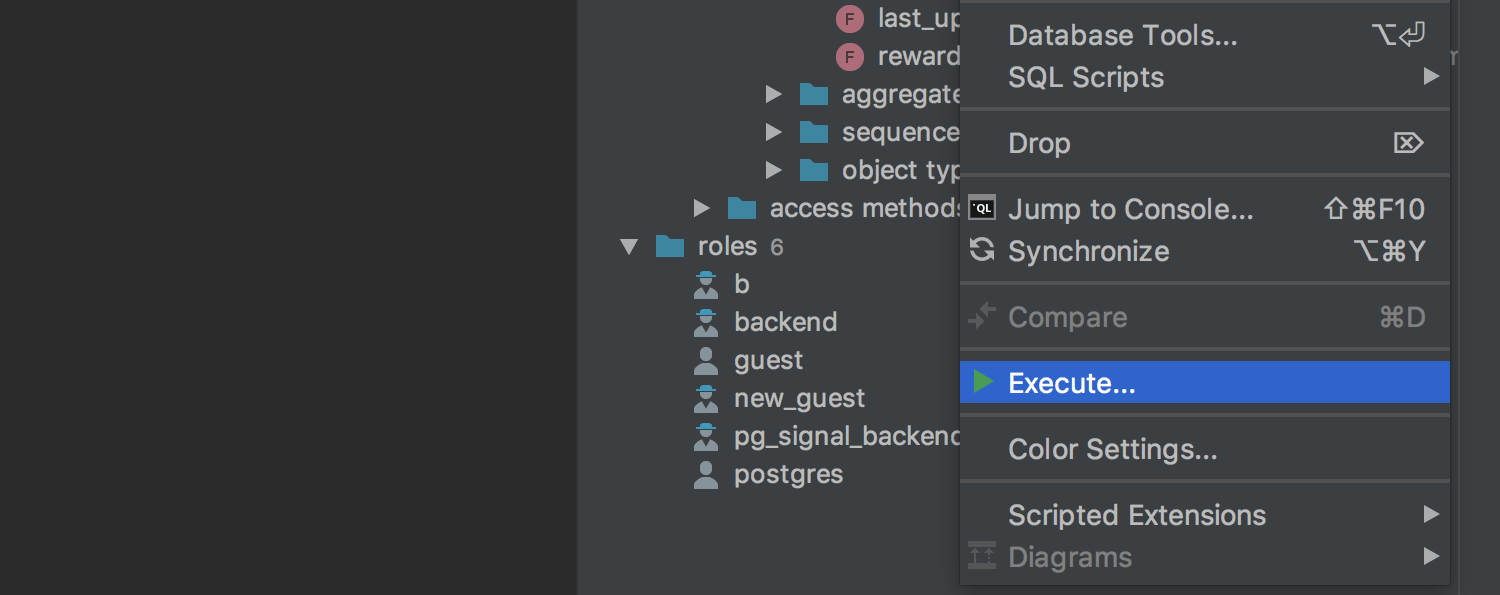
ストアドプロシージャの実行
OracleとPostgreSQLのストアドプロシージャを実行できます。コンテクストメニューのExecute アクションから、またはソースコードを開いてRun ボタンを押すことで実行出来ます。

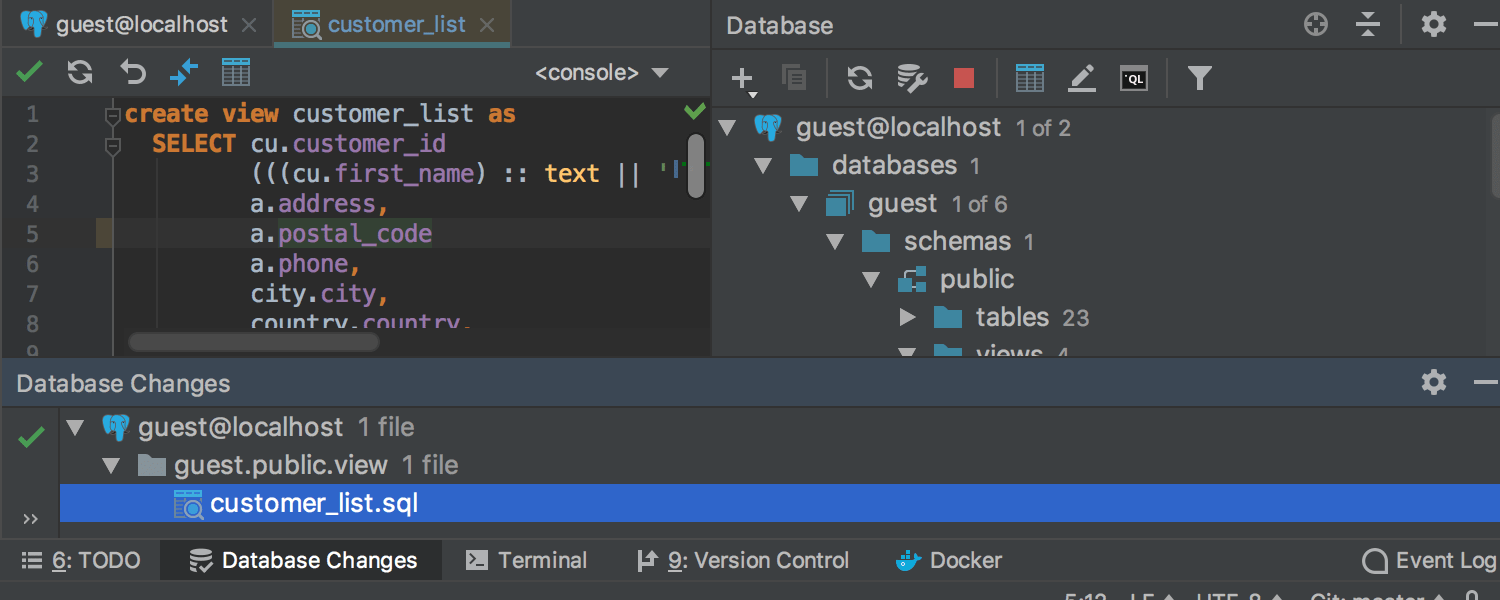
ソースコードマイグレーション
どんなオブジェクトでもダブルクリックして変更して、Commitを押すことで変更を適用出来ます。migration dialogでは変更を行うのに必要なSQLをプレビュー出来ます。
Docker

compose nodeから、containerからのナビゲート
Dockerプラグインではcompose nodeとcontainerから関連するdocker fileへジャンプできます。

Dockerログの折り返し
Docker logでUse Soft Wraps アクションでログをソフトラップ出来ます。Docker Tool WindowのLog タブのガターアイコンから設定できます。

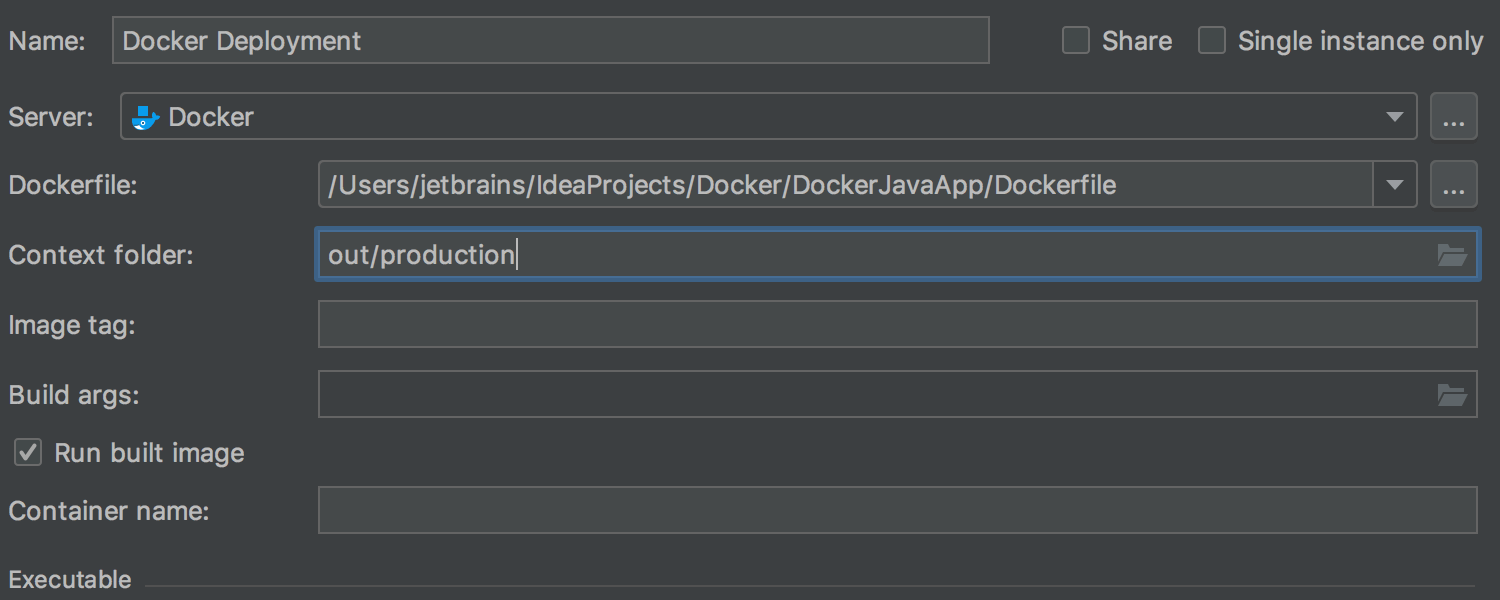
新しいコンテクストフォルダー欄
Dockerビルドコマンドを実行する際のベースディレクトリを指定できます。Docker run configurationのContext folder で指定してください。デフォルトではdockerfileが配置されている親フォルダとなります。
ファイルウォッチャー

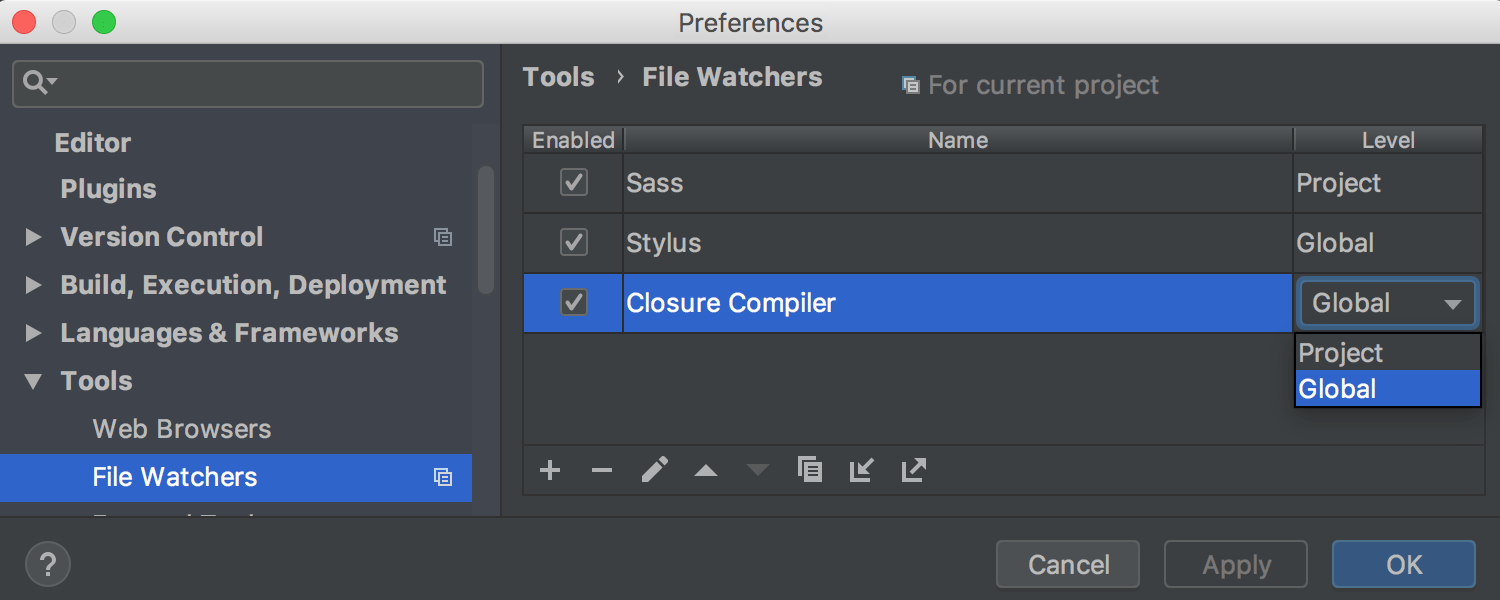
Globalファイルウォッチャー
File Watchersの設定をIDE設定に保存し、別のプロジェクトでも利用できるようになりました。 これまでFile Watcherはプロジェクト別にしか指定できませんでした。File Watcherはファイルに変更を加えた際にコマンドラインツールを自動的に起動する仕組みです。