
Edit & Continue
このリリースで実装された次の待望の機能は Edit & Continue(Windows のみ)です。この機能では、アプリケーションがブレークポイントで止まっている間、ソースコードに変更を適用することができます。リジューム時に変更が自動的にコードに適用されます。すべてをリコンパイルした後はデバッグセッションを再開する必要がないため、この機能によって多くの時間を節約することができます。
より詳細は Edit & Continue, Just-in-time Debugging, and more debugger improvements をご覧ください。

macOS と Linux 上でのパフォーマンスプロファイリングとコードカバレッジ
Unix を使用している皆様にとってすばらしいニュースです。 コードカバレッジとパフォーマンスプロファイリングが macOS と Linux に導入されました。制限がないわけではありませんが、2019.1では連続試験を含むユニットテストのカバレッジ分析を .NET Core 2.0+ アプリケーション(no Mono / Mono Unity)で利用いただけます。パフォーマンスプロファイラは現在 Mono 5.6+ と Mono Unity 2018.3+ アプリケーションをサポートしています(.NET Core はサポートしていません)。

ブレッドクラム
ブレッドクラムのエディタ は C#, VB.NET, F# ファイルをサポートしました。ブレッドクラムによって、あなたのカーソルが現在のドキュメントの構造のどこにあるのかをすばやく分かるようにしてくれますし、その構造の移動も助けてくれます。
ソースコード内の親要素へジャンプするには、ブレッドクラムをその名前でクリックしてください。C#、VB.NET または F# ファイルのネームスペース要素をクリックすると、そのネームスペースが使われているすべてのファイルに移動できます。
ブレッドクラムはエディタの下部(デフォルト)またはトップに表示できます。
より詳細は Breadcrumbs, structural navigation, parameter info tooltips and more editor improvements in Rider をご覧ください。

IL Viewer
ReSharper の IL Viewer ツールウィンドウを Rider に持ってきました!IL Viewerでは現在エディタで開いているクラスまたはメソッドのIL命令を表示します。エディタとIL Viewerは同期されています。:コード内のシンボルにキャレットを置くことで一致するILがハイライトされます。その逆もです。 IL命令をホバリングしたとき、Rider は MSDNと ECMA-335 規格 (Partition III: CIL Instruction Set) から取得した説明付きのツールチップを表示します。
より詳細は Run static methods from gutter, IL Viewer, install SDKs and more improvements in Rider をご覧ください。

Xamarin サポートが新しいレベルに到達
すべての Xamarin 開発者にとってすばらしいニュースです。あなたのマシン上に Visual Studio のライセンス/インストールがなくても、Windows/macOS 上で Xamarin を開発できる我々独自の JetBrains Xamarin SDK を作成しました。オリジナルの MS のと同じソースコードを利用していますので、JetBrains Xamarin SDK を使っても体験はオリジナルと同じになります。
もう1つのいいニュースとして、Rider が直接 Xcode を組み込みました!このおかげで、Xamarin アプリケーション内で macOS プロジェクトのユーザーインターフェースを作成するために Xcode の Interface Builder を利用することができます。
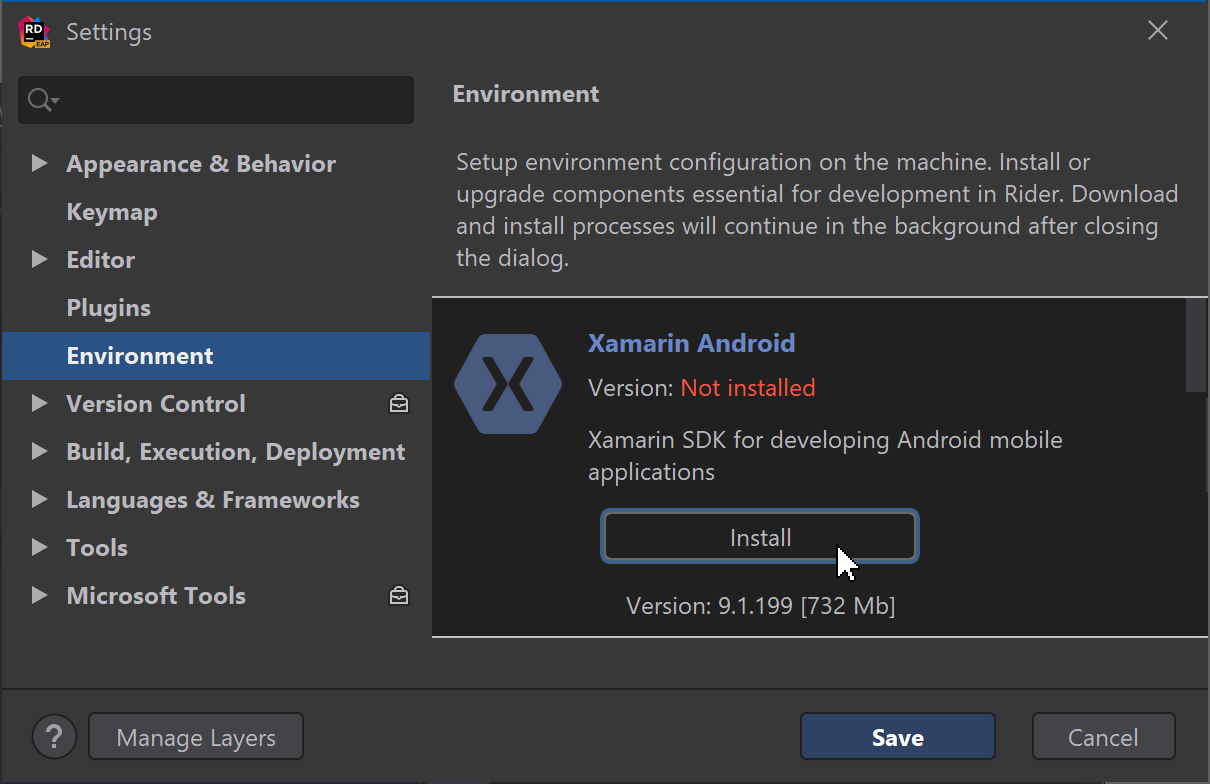
Xamarin Android サポートについては数個の変更があります。まず、機能が Plugin Repository からバンドルされていないプラグインに引き抜かれました。すべての機能を手に入れるには最初にこのプラグインをインストールする必要があります。
2つ目に、Rider ではじめて Android プロジェクトを開いた際、Android 開発のために必要なすべての SDK をインストールするよう新しい Android SDK ウィザードがヘルプしてくれるようになりました。

パフォーマンスの改善
Rider 2018.3 のリリース後、パフォーマンスについて多くのフィードバックをいただきました。このため、この改善にフォーカスしてきました。
- Xamarin Android サポートをバンドルされていないプラグインに分けるために移動したため、Rider アイコンをクリックしてからプログレスバーでスプラッシュ画面を表示するまでの時間を大幅に減らしました。他のプラス事項としては、インストーラのサイズが150MB 小さくなりました。
- 以前のリリースの1つにおいて、Rider バイナリ用 NGen (Native Image Generator) の開始に失敗していました。この結果、Rider でソリューションをオープンするのに Windows 上で8秒多くかかっていました。これは JIT のコンパイルプロセスをランタイムで実行する必要があったためです。NGen の実行に戻し、すべてのソリューションのオープンで8秒を取り戻しました。
- ウォームスタートについて数個の最適化を行いました。JavaScript/TypeScript のサポートにおいて ReSharper の利用をやめ、プロジェクトモデルのロードを非同期にしました。その結果、ウォームスタートは大幅に(最大2倍まで)速くなりました。
- ReSharper の言語サービスのロードを3秒スピードアップするために Early Backend Load を作成しました。 “Reopen last solution on startup” 設定が有効、または、あなたが非常に速くて、ようこそ画面のソリューションを1秒以内にクリックすることができるなら、その違いに気が付くことができるでしょう。

Razor サポート
Razor ページ上の Web に関連する(JavaScript や CSSのような)言語すべてが、ReSharper エンジンから WebStorm エンジンへ移動しました。このことで、最先端のフロントエンドテクノロジーとフレームワークのよりよいサポートを得ることができます。 Razor ビューでの Emmet サポートや Angular, React, Vue.js, Meteor の高度なコーディング支援をお楽しみください。
Razor ビューは ReSharper の Web サポートが使われていた最後の場所でしたので、 今のところ WebStorm エンジンだけが JavaScript や CSS を分析します。Rider 開始時にReSharper に関連するアセンブリはもうロードされませんので、ソリューションのロードと Rider のスタートアップ時間の両方がより速くなりました。

ASP.NET Core 用 IIS Express
このリリースでは、IIS Express で ASP.NET Core アプリを実行およびデバッグできるようになりました。launchSettings.json サポートも同様に IIS Express のサポートまで拡張されました。必要条件を含め IIS Express がインストールされているかの検証を助ける設定ページもあります。
Rider は信頼された SS L証明書がセットアップされているかもチェックします。もしなければ自己証明書の生成を許可します。

F# シンボルのソリューション全体のリネーム
F# 定義シンボルのリネームリファクタリングは C# や VB.NET プロジェクトで使っても、ソリューション全体で機能するようになりました。Rider はこの機能を提供した最初の IDE です。
この待望のリネームリファクタリングに加えて、Rider の F# には Navigation や Find Usages のような他のサブシステムの便利で新しいたくさんの機能が与えられましたが、それだけではありません。GitHub ページのアップデート全一覧を見つけることもできます。

最初の C# 8 サポート
新しい言語の機能の大部分はすでにサポートされています。以下を含んでいます。:
- 末尾からの範囲とインデックス
- null 合体演算子割り当て
Switch式- Switch 文におけるタプル式
- 静的ローカス関数
- 非同期ストリーム
- NULL許容参照型
- 再帰パターン
Using宣言
nullability アノテーションの入力支援は、最新の言語バージョンの機能をサポートするよう機能強化されました。

コードエディタの更新
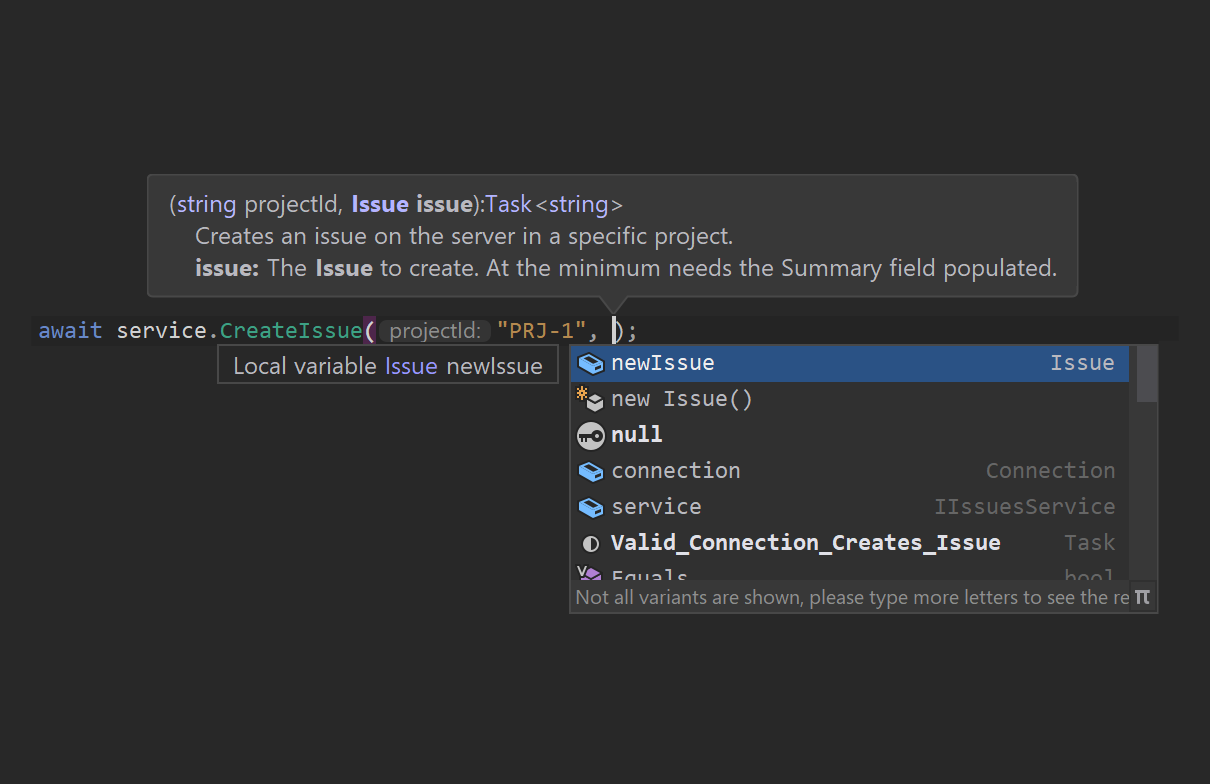
コードエディタ周りの変更点を見てみましょう。強化された Parameter Info ツールチップは選択されたオーバーロードの XML ドキュメントを表示するようになりました。色も増え、他の改善もされています。WebStorm や DataGrip からの空気を読む機能は、言語インジェクションを伴うファイルの Alt+Enter メニューの中でも一級です。
最後に、ReSharper からの Structural navigation は、Rider において Tab をよりすばらしいものにしてくれます。Tab や Shift+Tab キーを使うと、マウスやカーソルキーを使うことなくテキストの選択を次または前のコード要素にすばやく移動することができます。
コードフォーマッタにはいくつかの非常に便利な改善がありました:
- (IntelliJ IDEAのように)Backspace キー押下によるコードのインデントを解除する新しい入力支援
- “Export settings to .editorconfig” ボタンによってコードフォーマット設定を EditorConfig ファイルに保存できるので、Riderを利用していない同僚にも同じ設定を共有することができます
- Systemを含め、ディレクティブを使用してすべてをアルファベット順にソートできます
- ディレクティブを使ったソートは Visual Studio および StyleCop の動きと互換性があります
より詳細は Breadcrumbs, structural navigation, parameter info tooltips and more editor improvements in Rider をご覧ください。

ユニットテストに関する大きな更新
すべてのリリースにおいて Rider のユニットテストサポートを強化してきましたが、2019.1も例外ではありません:
- ユニットテストサポートはパフォーマンスが向上し、メモリの使用量も少なくて済むようになりました
- ユニットテストに関連するウィンドウは、ユニットテストのツリーをグループ化するために新しいグループルールを持つようになりました
- ユニットテストセッションウィンドウにセッションプログレスバーが搭載され、新しい ‘Track Running Test’ と ‘Hide Empty Test Filters’ モードも追加されました。
詳細は Unit Testing Improvements をご覧ください。

改善された Unity サポート
いつも通り、Rider の Unity サポートをより優れたものにしました。:
- Unity エディタ用の dotTrace パフォーマンスプロファイリング
- Unity イベントハンドラとして使われているメソッドやプロパティのリネームによって、テキストベースのシーンやアセット、プレハブ内の使用箇所もリネームするようになりました
- Unityエディタで実行している編集モードのユニットテストのワンクリックデバッグ
- パフォーマンスクリティカルなコンテキストとインディケータ(Rider 2018.3で導入されました)が複数ファイルに渡って機能するようになりました。Update のようなメソッドから間接的に使われているメソッドはハイライトされます。
- プロジェクトルートに追加のフォルダがある Unity プロジェクトでインデキシングのパフォーマンスが改善されました
- ファイル内の検索で参照されているパッケージ内も検索できるようになりました
- 最初の ECS サポート – ECS に暗黙的に使用されている型とフィールドは使用中としてマークされるようになりました
- ベクトルの乗算を確認するような新しいインスペクションがより効果的な順序で実行されるようになりました
- さらにより多くの小さな改善と修正がされました。イベントファンクションのコード補完をより堅牢に、デバッグをクリックした際に自動的にUnityエディタを開始、バージョン管理から最新の情報を取得後テスト実行前にアセットをリフレッシュなど。
より詳細は changelog をご覧ください。

IDE の改善
- Settings/Preferences の新しいEnvironment ページでは、 .NET Core や Mono SDK/runtimes など IDEから直接ダウンロードおよびインストールする追加のコンポーネントを選択できます
- Native file ダイアログ は Windows OS でも使用できるようになりました
- Rider は カスタムテーマをサポートしました
- 新しいナビゲーションポップアップ“最近のロケーション”はコードスニペットのように最近訪れたロケーションの前後2,3行を表示してくれます。(ブログ)
- すべての Rider の設定は JetBrains Account Cloud を介して同期できるようになりました
- ツールセット設定ページが再設計されました
- MSBuild グローバルプロパティは settings で設定できます
より詳細は Run static methods from gutter, IL Viewer, install SDKs and more improvements in Rider をご覧ください。

VCS サポート
バージョン管理のサポートがいくつかの点でより良くなりました:
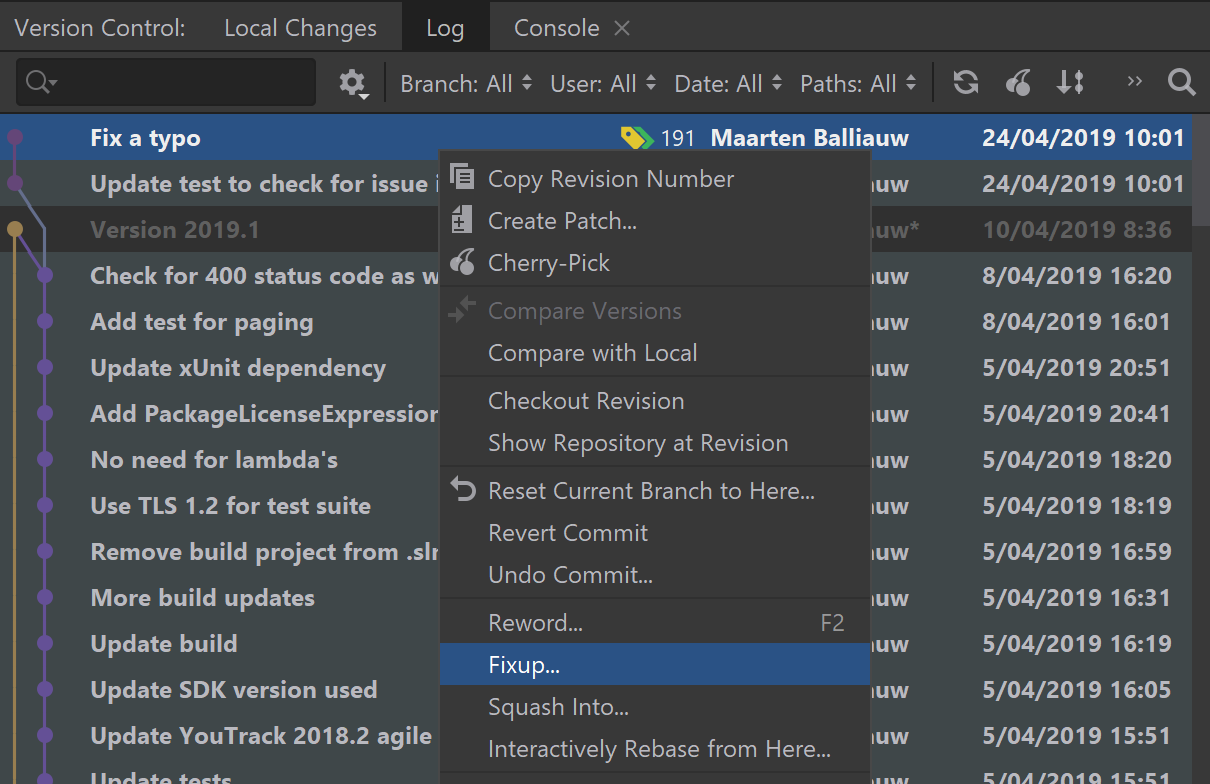
- ‘Fixup’ と ‘Squash’ アクションがVCSログに追加されました
- VCSログでコミットからファイルをチェリーピック
- コミットの入出力インジケータに対応
- 削除されたシェルブをリストア可能に
- 部分的なGitコミットのための新しい “Uncheck all” チェックボックス
- 差分ビューアで比較したファイルのサイドを切り替え可能に

Web 開発
Web 開発に興味があるなら以下の新しい機能や改善について知ることでハッピーになれるでしょう。:
- Related symbol アクションを使った Angular プロジェクトでのより簡単になったナビゲーション
- .vue ファイル内の TypeScript のためのサポートがよりよくなりました
- 新しいデバッガーコンソール
- TypeScript で書かれた Cucumber テストのサポート
- 複数の linter 設定を持つプロジェクトでの ESLint と TSLint のサポートが改善されました
- Less 3.0 機能のサポート
- JavaScript と TypeScript に関する新しい空気を読む機能とインスペクション
より詳細は What’s new in WebStorm 2019.1 をご覧ください。

データベースサポート
- 新しいデータベースをサポート: Greenplum、VerticaとApache Hive
- CREATEとDROPを組み合わせた文のコード補完サポート
- パスワードを全く保存しない新しいオプション
- 新しいインスペクションが利用可能に
- データベースツリービューにいくつかの更新がありました
より詳細はWhat’s new in DataGrip 2019.1をご覧ください。

Azureの機能
ここ数週間に渡って Azure Toolkit for Rider のリリースに向けて多くの改善を行ってきました。Rider 2019.1では Azure の機能 (V2) のサポートを導入し、C# と F# のプロジェクトテンプレートとアイテムテンプレート、デバッグ、デプロイがIDEから直接使用できるようになりました。
また、ファイアウォールのルールの追加、新しいデータベースサーバと新しいデータベースの作成をサポートすることで SQL データベースの機能を改善しました。

チュートリアル
Rider を始めるための新しい方法を導入しました。最も重要な Rider の機能をガイドするチュートリアルです。このリリースでは、エディタのショートカット、デバッグ、実行/デバッグ設定の使用、VCS、ユニットテストに関するチュートリアルを見ることができます。
チュートリアルは Rider 開始後のようこそ画面で利用可能です。また、Help | Tutorials メニューからチュートリアルを見ることもできます。

その他のアップデート
- ローカルフォルダまたは FTP 経由での ASP.NET Classic(non-Core)web アプリのパブリッシュをサポートしました(Windowsのみ)。
- Rider は Windows 上で JIT デバッガとして設定できます
- Run Configurations : プロジェクトの静的メソッドと実行設定はテキストエディタのガターマークから直接実行できるようになりました
- プロファイリング設定はより高度なプロファイリング設定のおかげでよりフレキシブルになりました
- web 参照に関するサポートがよりよくなりました
- .NET Core バージョンは、新しいプロジェクトを作成するときに定義できるようになりました
- 何かしらの理由で MSBuild プロセスが強制終了された場合に自動的に再起動されるようになりました
より詳細は Run static methods from gutter, IL Viewer, install SDKs and more improvements in Rider をご覧ください。
