JavaScript & TypeScript
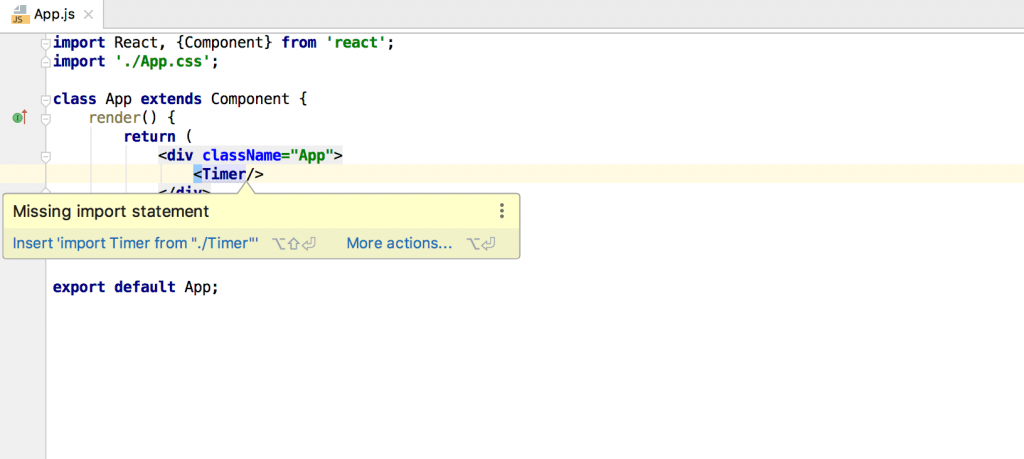
新しいインスペクションツールチップ

新しいインスペクションツールチップではエラーや警告だけでなく、最適なクイックフィックスも表示します。
Alt-Shift-Enterを押して適用するか、Alt-Enterを押して自動的に修正出来る提案を一覧できます。
使われていないコードを探す

新しいCode Coverage 機能により、クライアントサイドコードで使われていないコードを見つけることができます。JavaScript Debug with coverageをWebStrormから起動し、Chromeでアプリを操作してください。デバッグを停止すると、フォルダ別、ファイル別にどのコードが使われているか、いないかをレポートします。
新しいインテンション

JavaScript と TypeScriptでより一層生産性を向上していただけるよう、WebStormはAlt + Enterを押した際に表示されるたくさんの新しいインテンションを追加しました。中でも便利なのはImplement interface(インターフェースの実装)、Create derived class(派生クラスの生成)、Implement members of an interface or abstract class(インターフェースまたは抽象クラスのメンバーを実装)、Generate cases for ‘switch'(switchのcase群を生成)、Iterate with ‘for..of'(for..ofでイテレート)です。
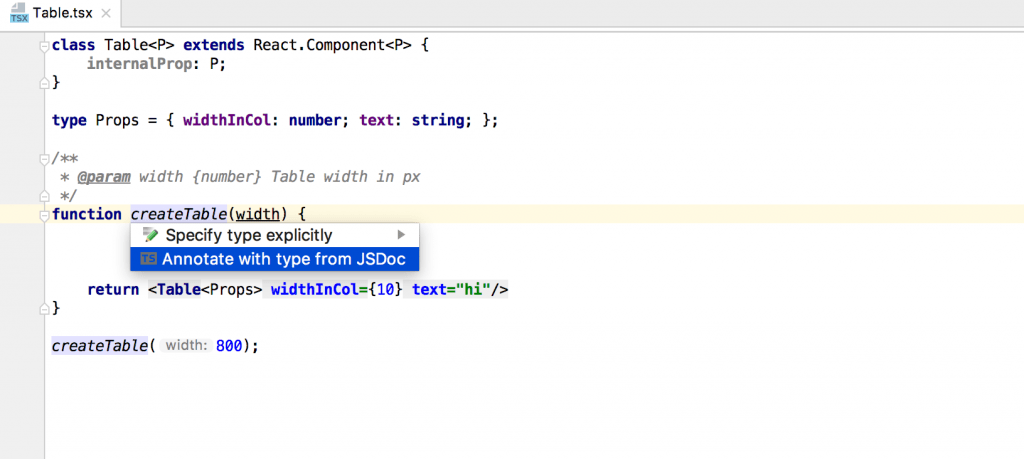
TypeScriptサポートの強化

WebStormは最新のTypeScript 2.9と、近々リリース予定のTypeScript 3.0 の全言語機能をサポートします。
さらにAnnotate with type from JSDocといった、TypeScript language service自身の提供するクイックフィックスも提供します。
フレームワーク
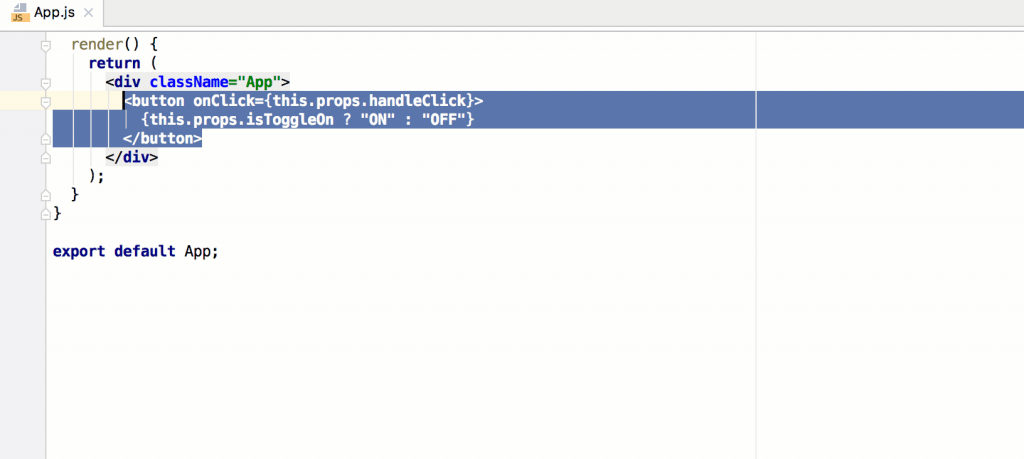
Reactコンポーネントの抽出とコンバート

Reactコンポーネントを2つに分けたい場合、コピー&ペーストをする必要はありません。 render メソッドのJSXコードを選択し、 Refactor – Extract Componentを使ってください。
新しいインテンションではconvert React class components into functional components(Reactクラスをファンクショナルコンポーネントに変換)、またはその逆が出来ます。
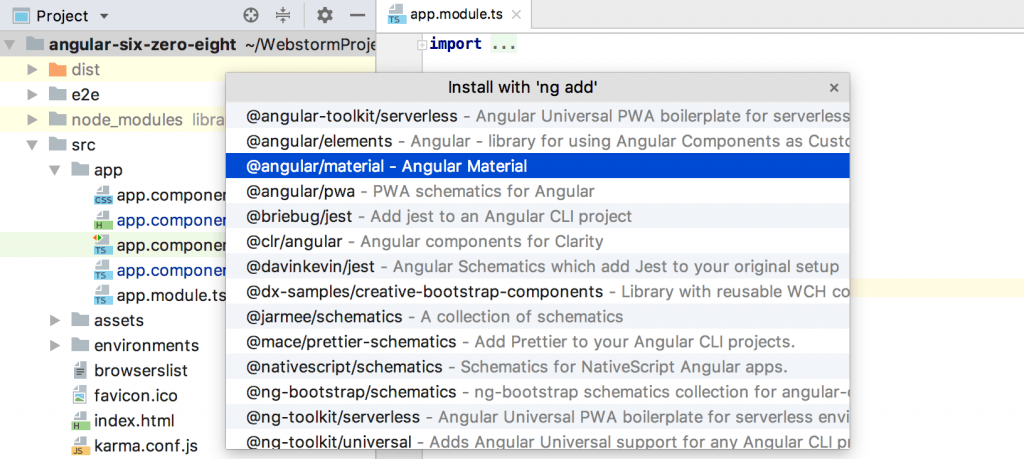
Angular CLIの新しいインテグレーション

New… | Angular Dependency… アクションよりアプリに新しい機能を追加できます。WebStormはAngular CLI ng add コマンドを使って依存をインストールしたり、アプリ個別のインストールスクリプトでアップデートをします。
New… | Angular Schematic… アクションで@angular/material のようなライブラリで定義されたAngular schematicsを伴ったコードを生成することが出来ます。
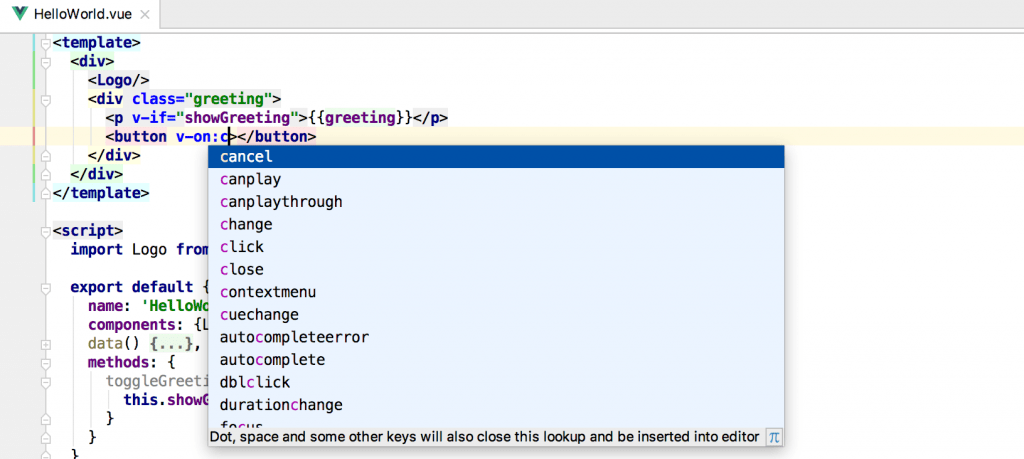
Vue.jsのイベントの補完

Vueテンプレートで、WebStormはイベントも補間するようになりました。 v-on: 以降に、または @event を使うとイベント名がサジェストされます。また event modifiersも補完されます。
テスト
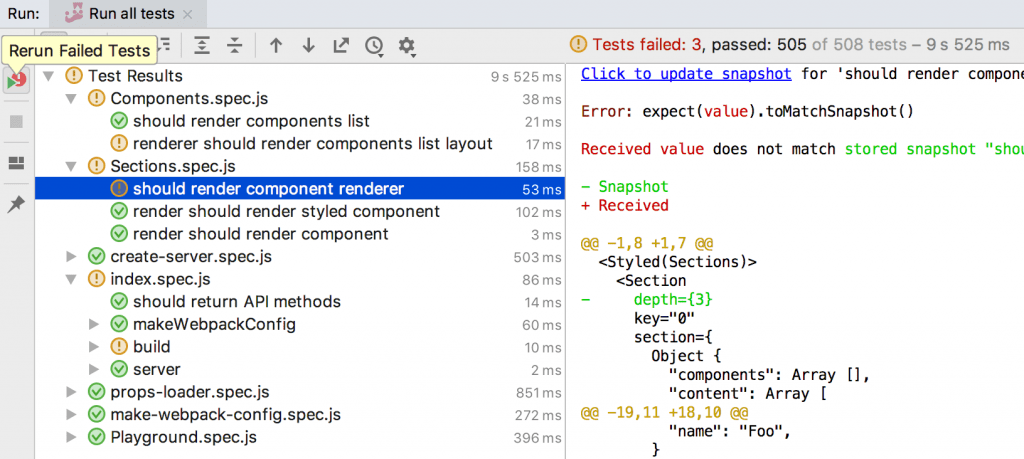
失敗したテストの再実行

Karma、Jest、Mocha でテストを実行した際、失敗したテストケースのみを再実行できます。
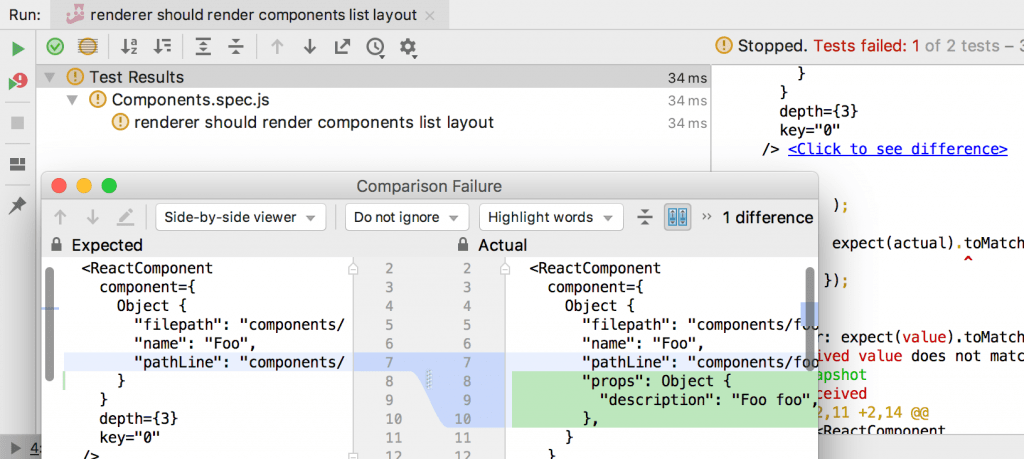
Jestスナップショットのdiffビュー

Jest テストがスナップショットのミスマッチにより失敗した場合、お馴染みのサイドバイサイドビューで違いを確認できます。
さらにエディタ横のアイコンより、テストファイルから関連するスナップショットへ素早くジャンプすることができるようになりました。
ツール
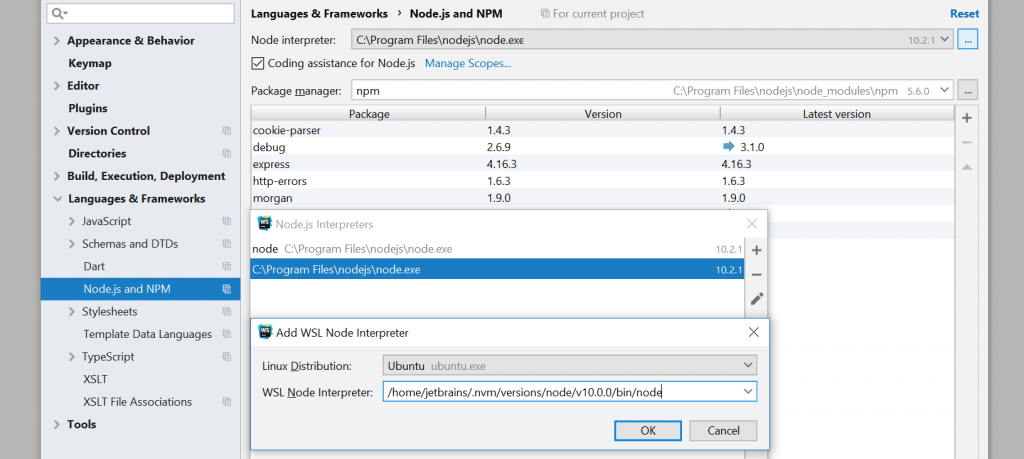
WSL上のNode.jsサポート

Windows Subsystem for Linux上のNode.jsを実行、デバッグ、テスト実行、ビルドタスクといったあらゆる操作が出来るようになりました。
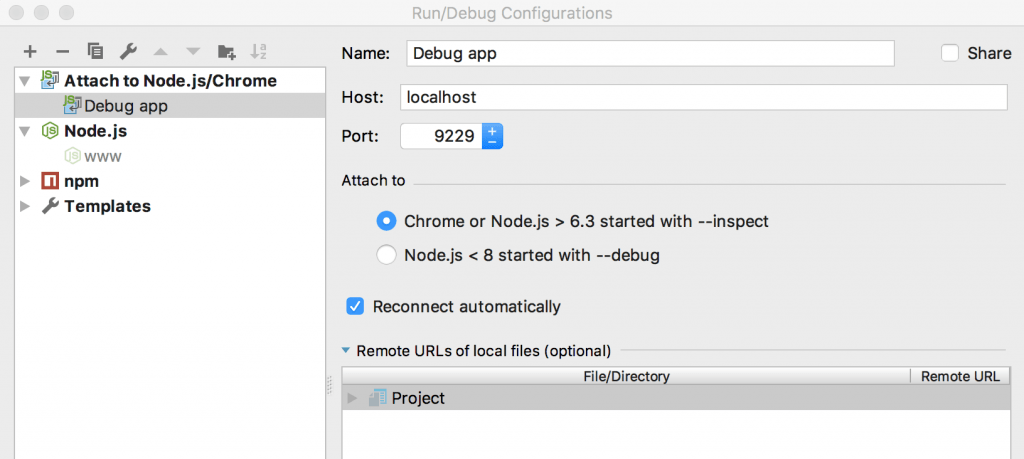
Node.jsデバッガへ再接続

Attach to Node.js/Chrome debug configurationの”Reconnect automatically”オプションにより、nodemonを使うdebug Node.jsアプリのデバッグが簡単になりました。変更後にnodeプロセスがリロードされても、デバッガを再起動せずにデバッグを続けられます。
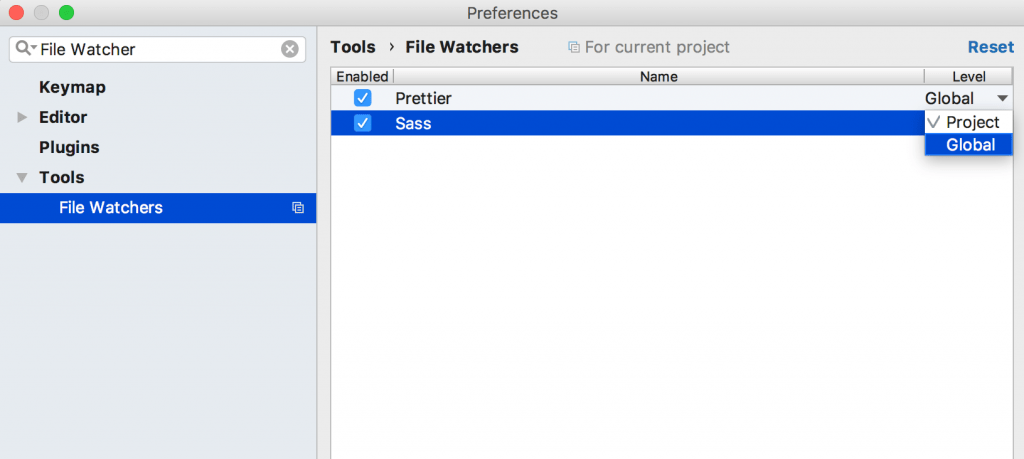
Globalファイルウォッチャー

File Watchersの設定をIDE設定に保存し、別のプロジェクトでも利用できるようになりました。 これまでFile Watcherはプロジェクト別にしか指定できませんでした。File Watcherはファイルに変更を加えた際にコマンドラインツールを自動的に起動する仕組みです。
その他の改善点:
- よりクリーンでシンプルなアイコンでIDEの見た目がスッキリしました
- MacBookのタッチバーからすぐさまアプリの実行やデバッグ、コミットやプルといった操作ができるようになりました
- React開発用の新しい50を超えるコードスニペット
- Angularプロジェクトのインデックス速度が倍になり、コード補完や解決に妥協は不要になりました
- カスタムpostfix completion をJavaScriptとTypeScriptでも定義できるようになりました
- Node.js デバッガにDrop frameアクションが加わり、関数の大事な箇所の動作を見逃した際、再度実行できるようになりました
- ブレークポイントが設定されている行でAlt – Enterを押すことでブレークポイント関連のアクションを確認できるようになりました
- 拡張子が.json5のファイルでJSON5をサポートします
- JSONスキーマファイルはファイル名より、自動的にschemastore.orgよりダウンロードされて適用されます
- 複数のGitHubアカウントにログインできるようになりました
- Browse Repository at Revisionアクションによりプロジェクトの特定のリビジョンをチェックアウトすることなく確認することができるようになりました