JetBrains IDEとCIを連携させるプラグイン – 🌀CIcloneがGitLabをサポート
ソフトウェア開発者向けのツール開発・販売を手がける株式会社サムライズム(本社:東京都豊島区、代表取締役:山本裕介、以下サムライズム)は、CI(継続的インテグレーション)サービスとJetBrains IDEを連携させるプラグイン🌀CIcloneの最新バージョンをリリースいたしました。本日より、JetBrainsのIDE製品内からダウンロード・インストールしていただけます。
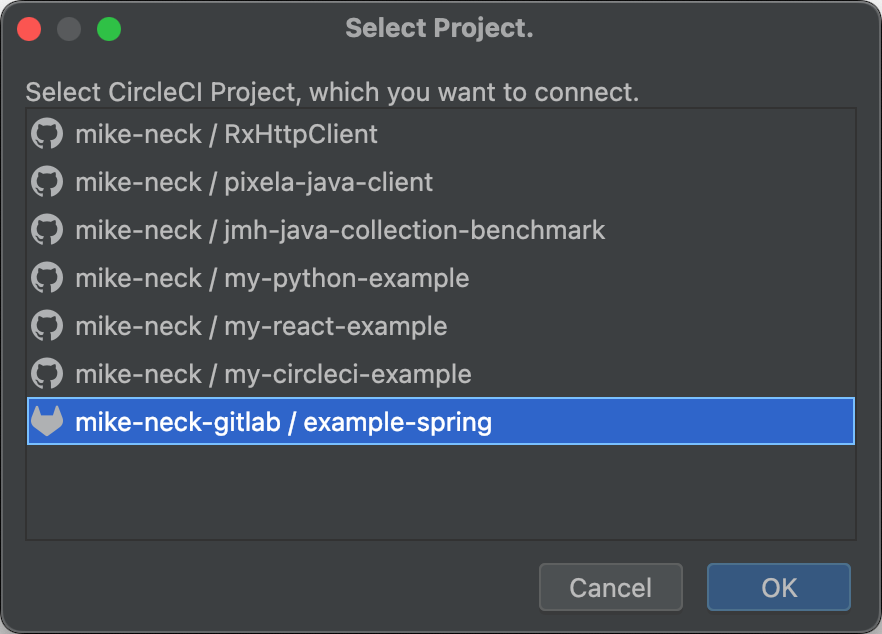
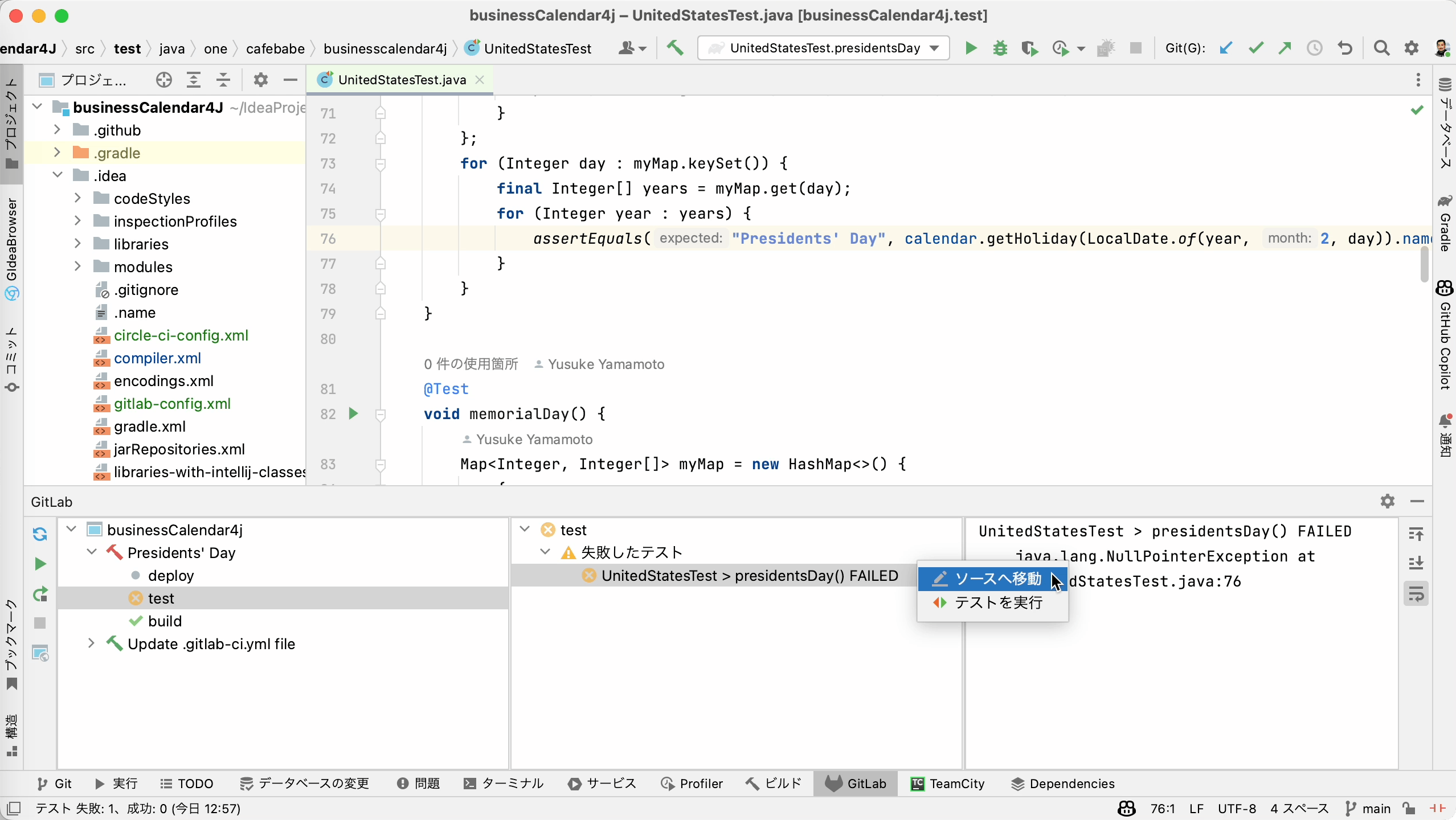
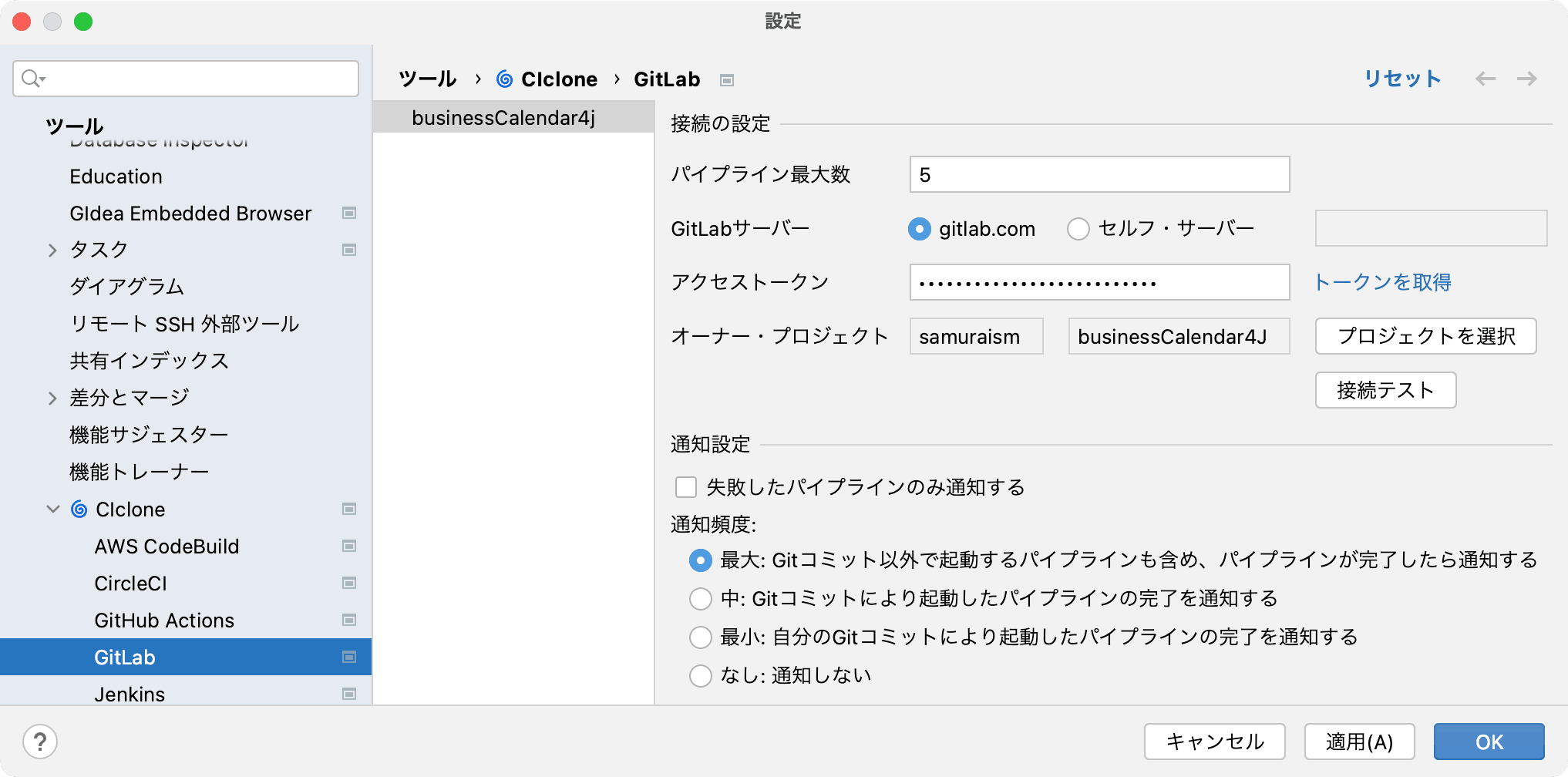
新バージョンでは、🌀CIcloneがサポートのする継続的インテグレーションツールにGitLabが加わりました。GitLabを利用しているお客様も、🌀CIcloneをインストールすることで継続的インテグレーションにおけるビルド結果をIDE内で確認することができ、生産性のさらなる向上を期待できます。
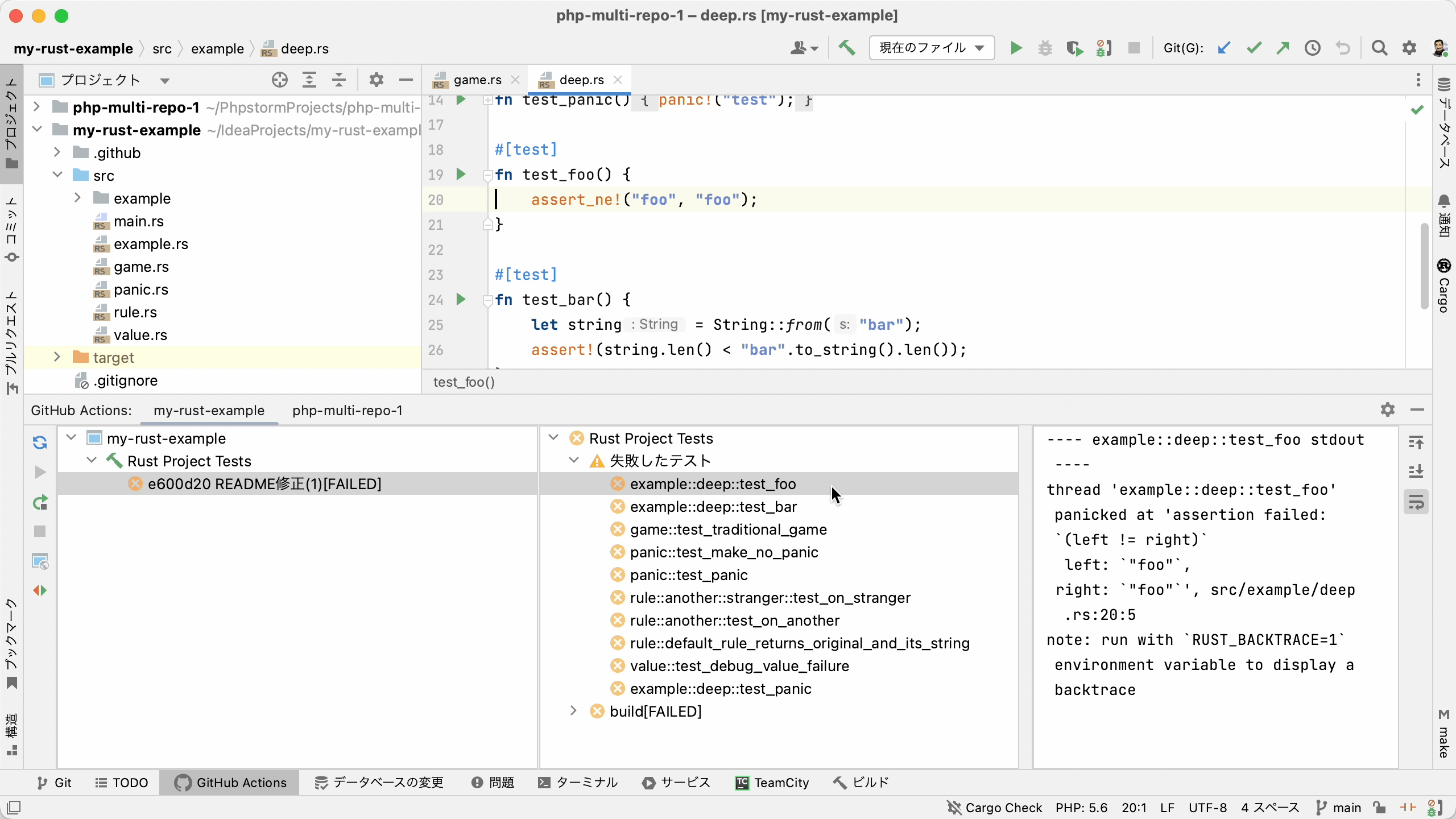
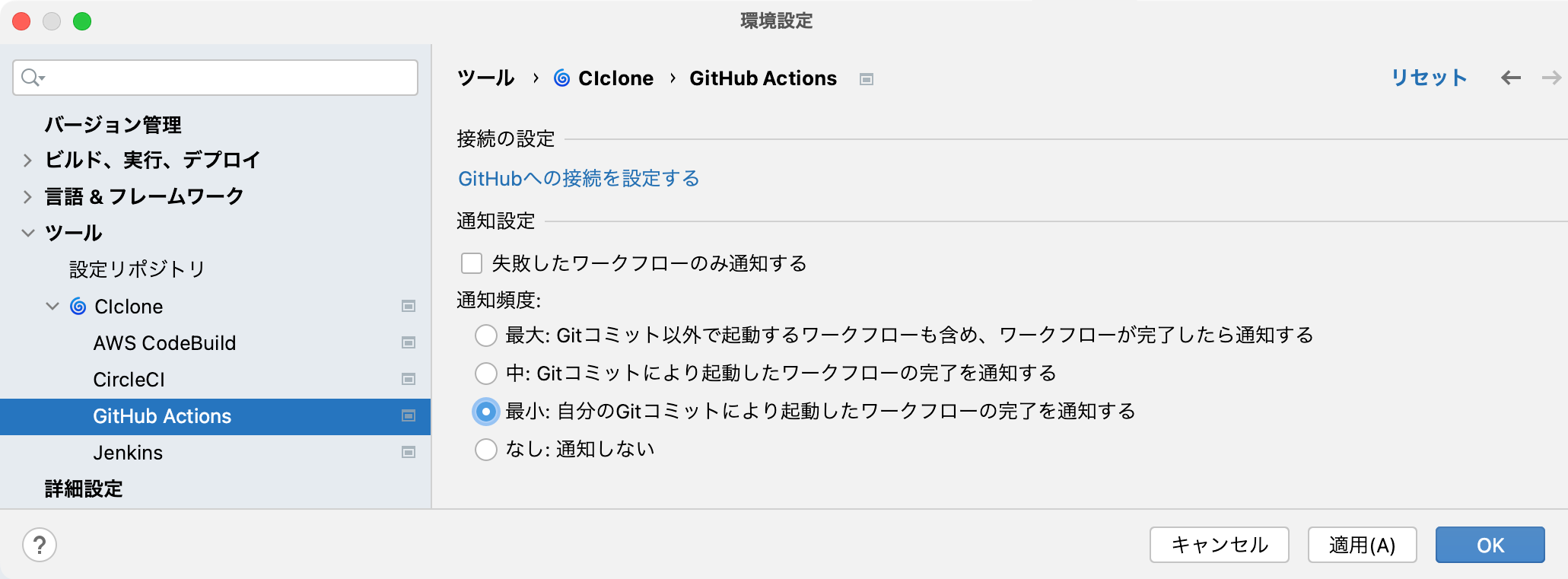
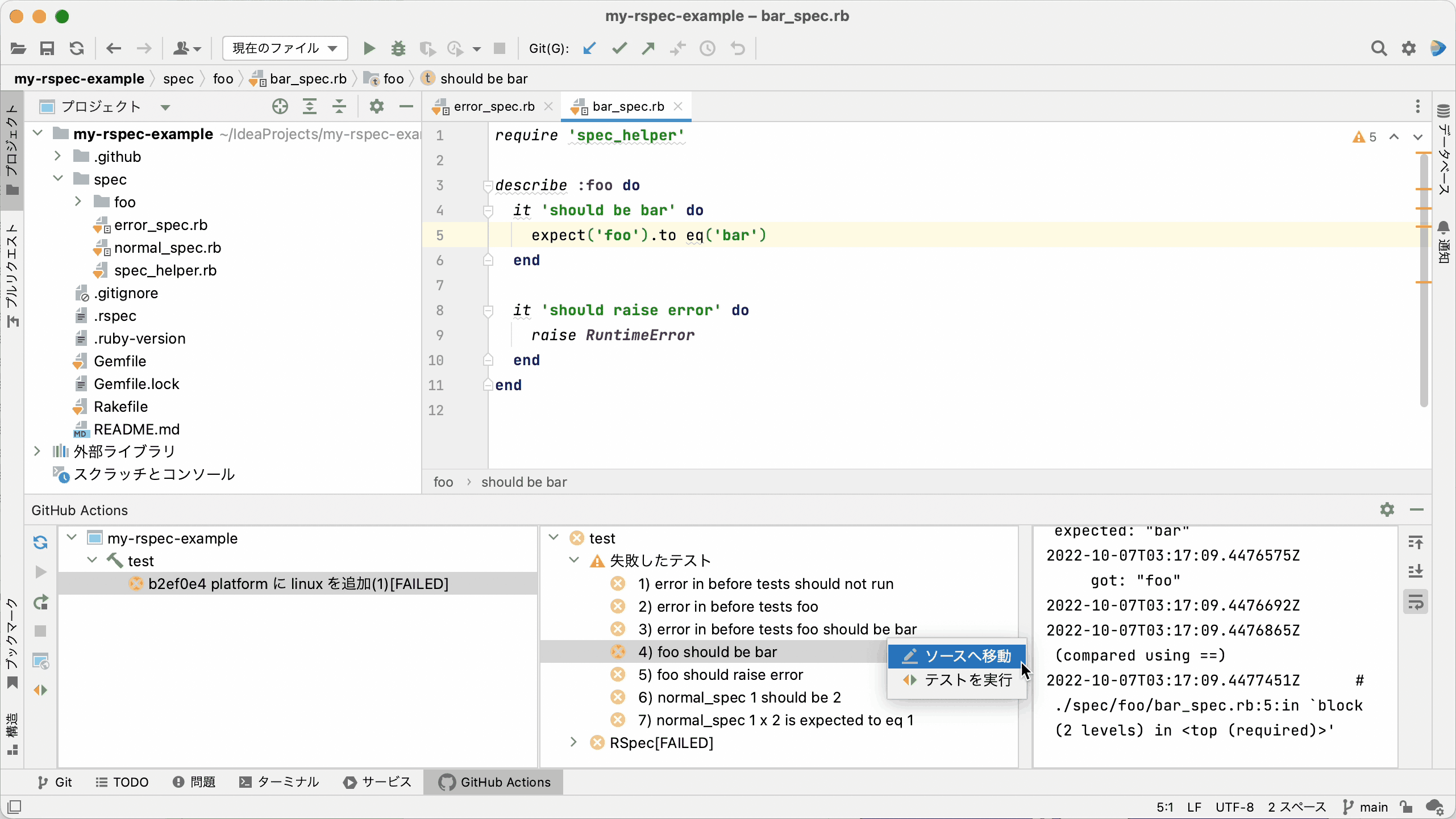
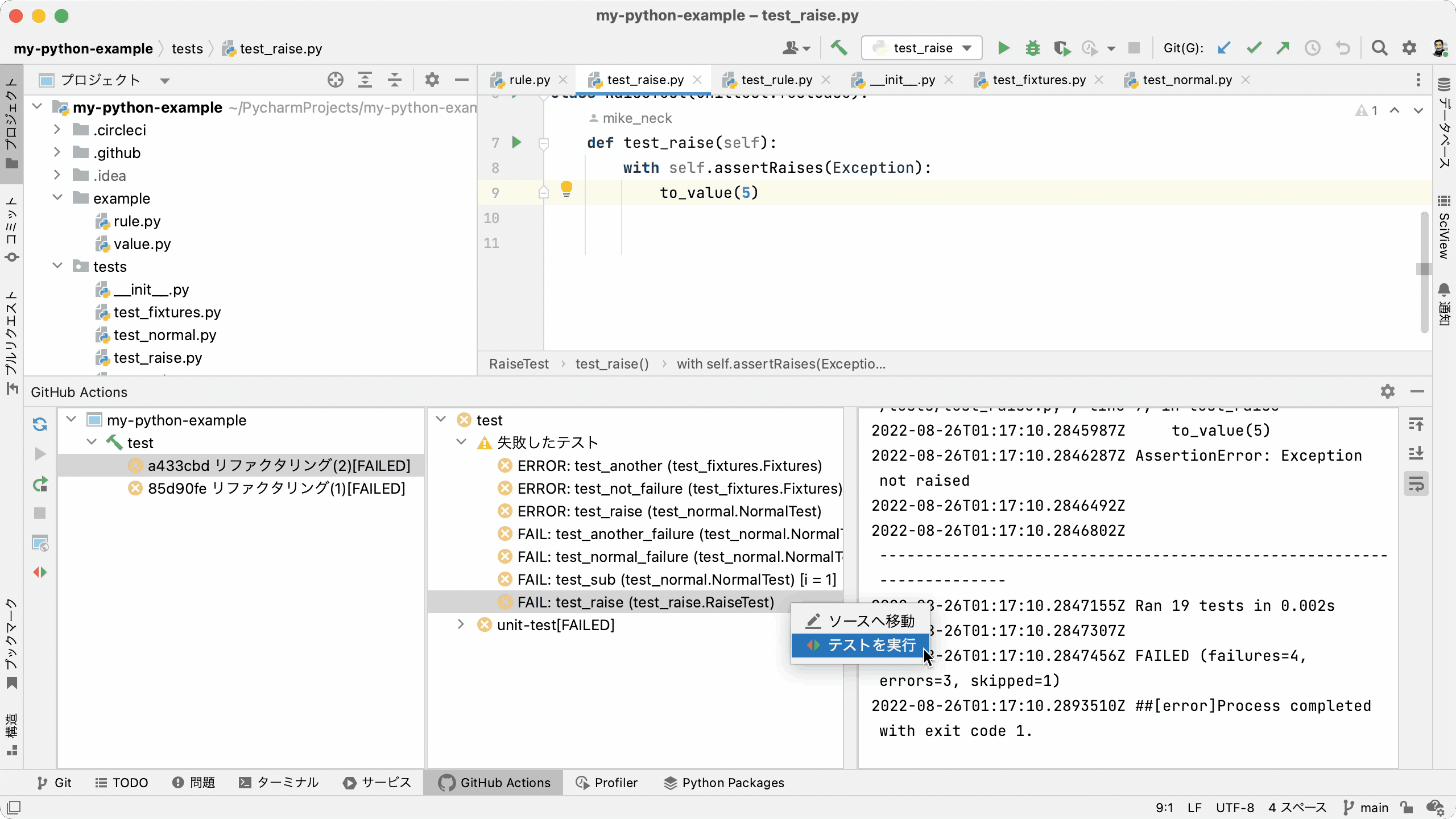
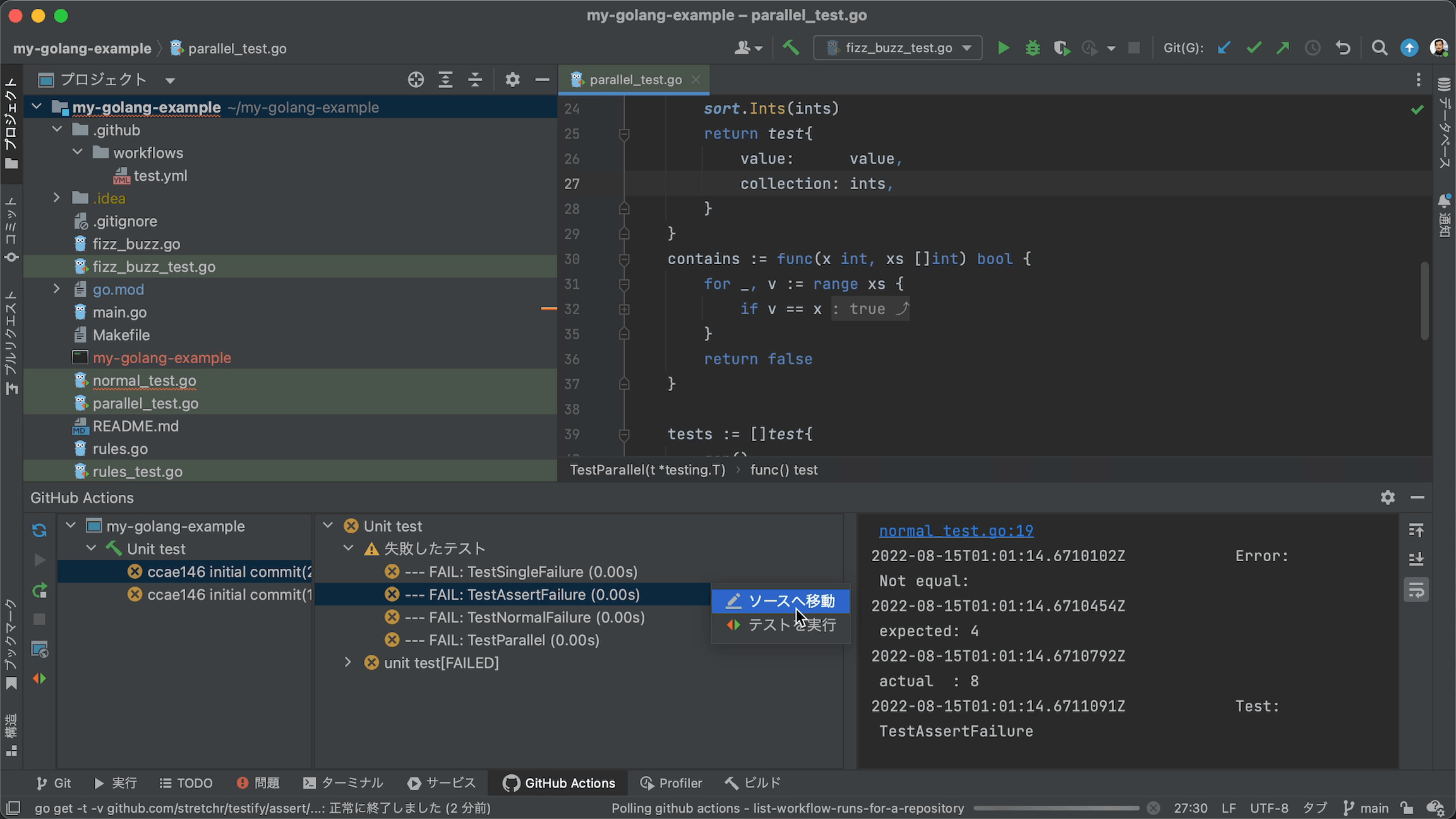
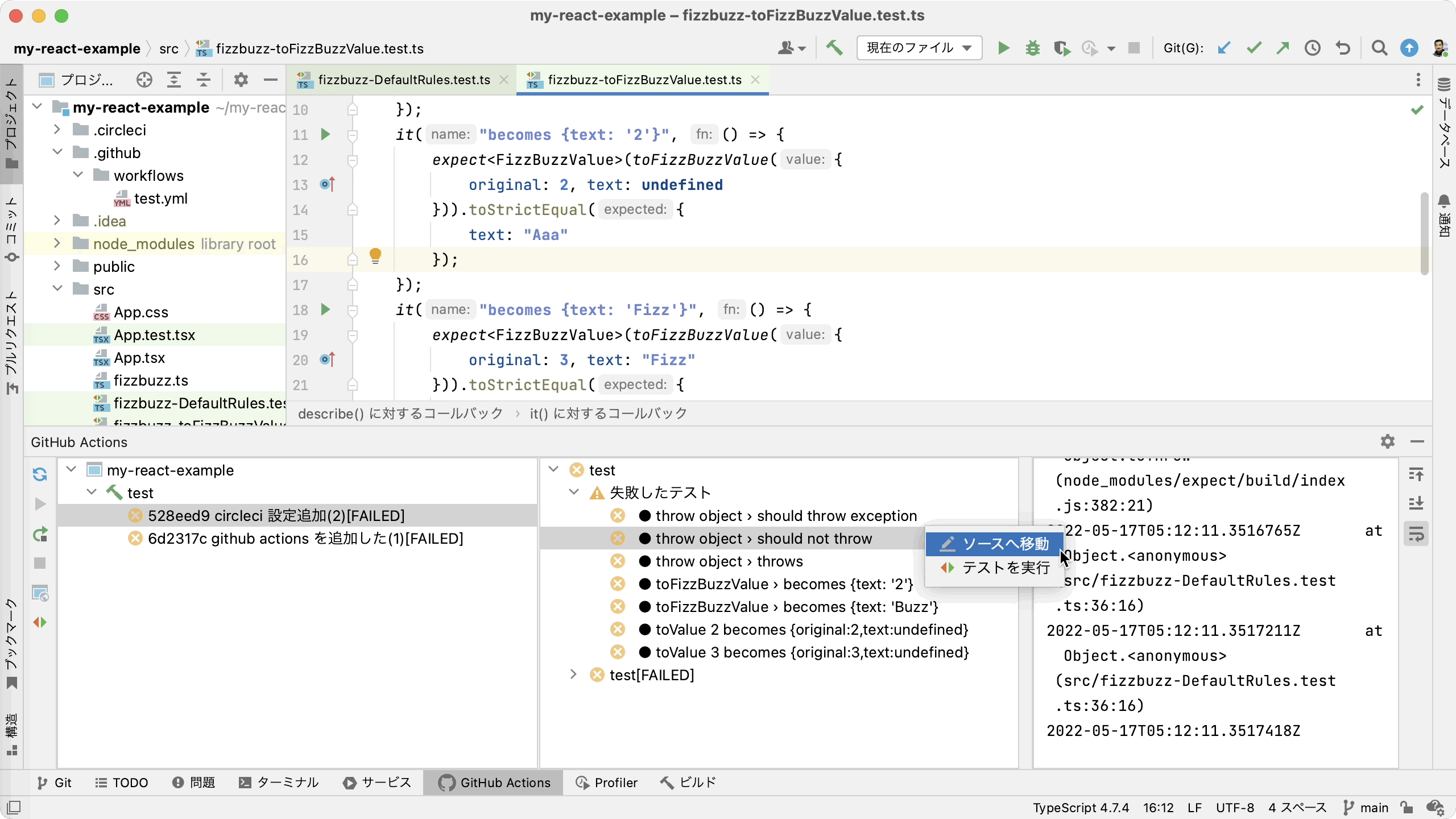
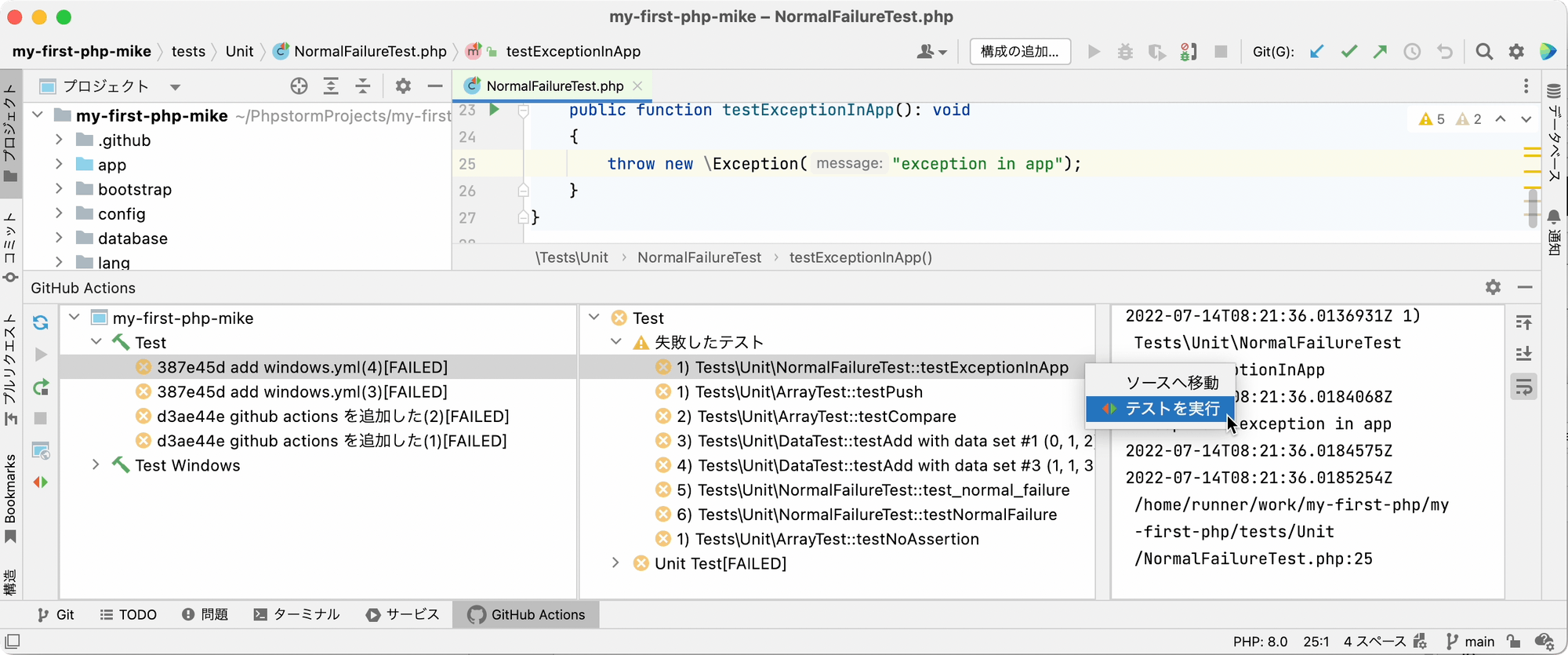
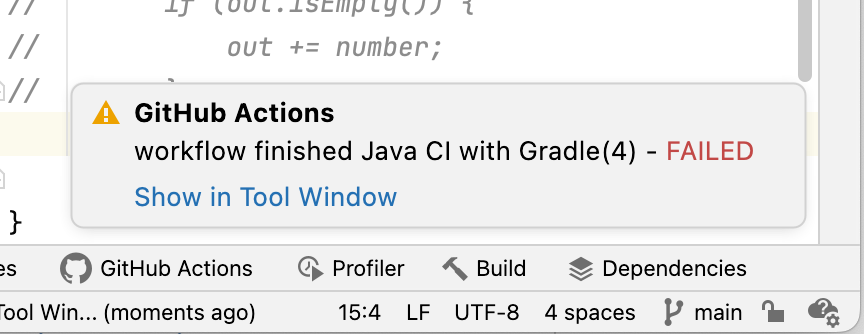
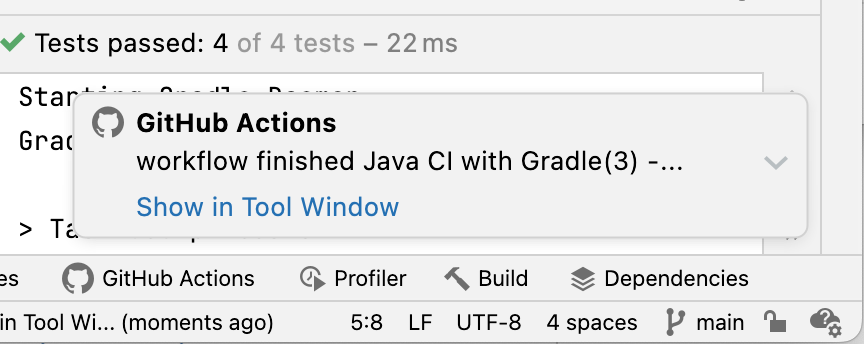
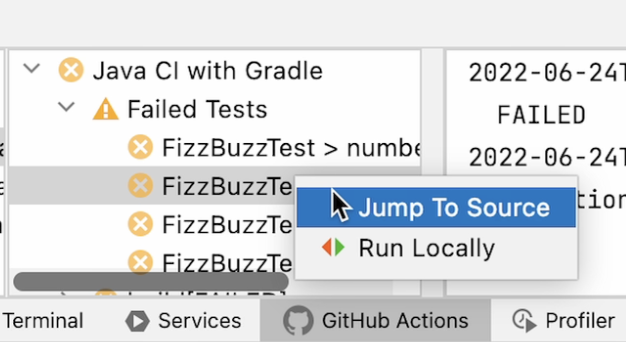
🌀CIcloneのツールウィンドウからはビルドの進行状況を確認できるだけでなく、ビルド完了時にはIDE内で即座に通知を受け取ることができます。また、JUnit、PHPUnit、ScalaTest、Jest、Mocha、Vitest、testing、Testify、pytest、Rustの失敗したテストケースを洗い出すだけでなく、失敗したソースコード/行へのジャンプや、ローカル実行も行えます。

🌀CIcloneはクラウド版のgitlab.com、セルフホストのGitLab両方に対応しています。

サムライズムでは今後も、🌀CIcloneが対応するテストフレームワークやCIサービスを拡充していく予定です。
🌀CIcloneは有償のプラグイン製品ですが、サムライズムにてJetBrains IDE製品を契約している法人・開発者(ライトプランを除く)は追加費用無しにご利用いただくことが出来ます。
– 🌀CIcloneライセンス発行依頼フォーム
株式会社サムライズムについて
サムライズムは国内トップクラスのソフトウェアソリューション提供経験を活かし開発ツールの販売・サポートやトレーニングの提供をしております。
主にソフトウェア開発者向けのツールを取り扱っておりJetBrains、GitHubなど海外のトップベンダとパートナーシップを提携しております。
🌀CIcloneとは
🌀CIcloneはCI(継続的インテグレーション)サービスとJetBrains IDEを連携させるプラグインです。ビルド結果についての通知をIDE内で即座に受け取ることで、プルリクエスト/マージリクエストの作成や失敗したテストケースの検証を素早く行うことが出来、生産性を向上させます。
– 🌀CIclone製品ページ
本件に関する問い合わせ
株式会社サムライズム 山本 裕介
【メールアドレス】info@samuraism.com